A search fielddel kulcsszavakra vagy kifejezésekre kereshetnek rá a felhasználók az oldal tartalmában.
Fejlesztői dokumentáció
Label komponens: A keresőmező címe. A Label komponens opcionálisan helper textet, toggletipet és a required (kötelező) vagy az optional (nem kötelező) mezőket jelző indikátort is tartalmazhat.
Input field: A beviteli mező teljes interaktív területe.
Content: A felhasználó által beírt tartalom. Üres, kitöltetlen állapotban placeholder szöveget is tartalmazhat.
Clear button: A beírt tartalom törlésére szolgáló gomb.
Suggestions: A beírt tartalom alapján ajánlott keresési kifejezések.
Menu: Az ajánlott kifejezések befoglaló eleme.
Search button: A keresés elindítására szolgáló gomb.
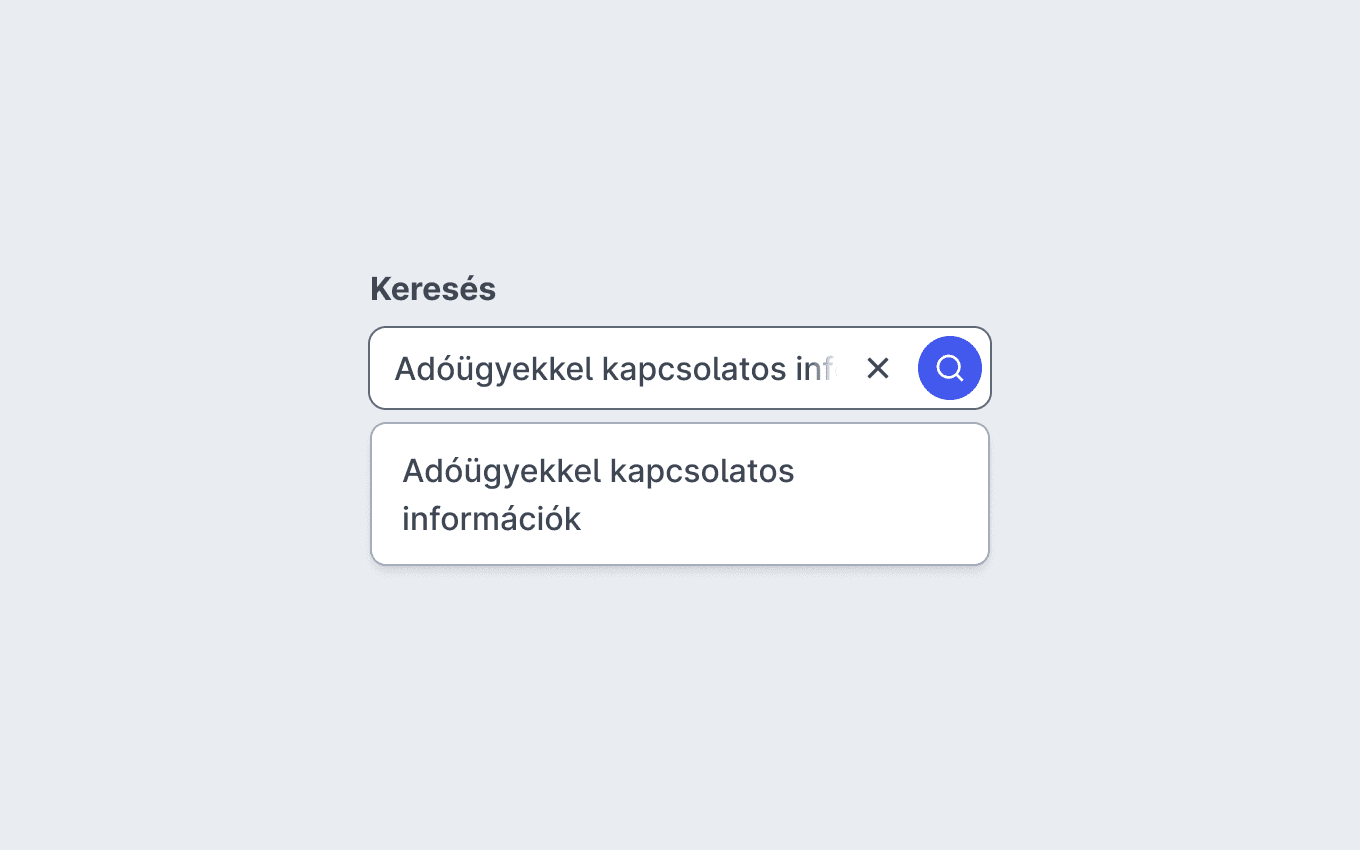
A search field autocomplete módban is használható. Ilyenkor a beírt szövegrészlethez kapcsolódó keresési kifejezések a beviteli mező alatt jelennek meg.

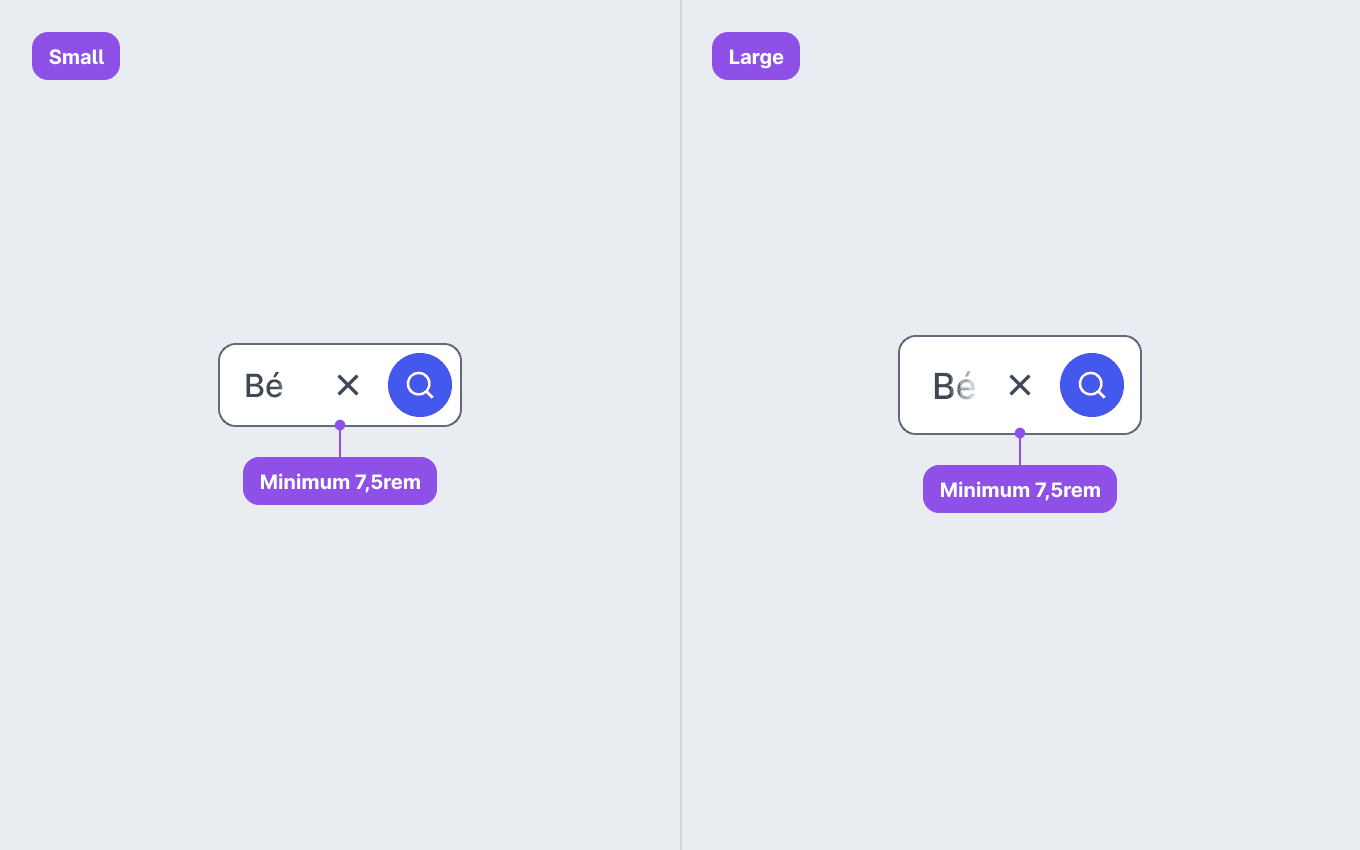
A search field 3 méretben – extra small, small és large – használható. A méretet a rendelkezésre álló hely és a felhasználói felület kontextusának megfelelően kell kiválasztani.

Az ajánlott kifejezéseket tartalmazó menu befoglaló elem minimum 3rem magas.

A subtle opcióval a search button neutrális színt kap. Akkor használjuk, ha túl sok a konkuráló gomb, illetve ha nem indokolt a keresés kiemelése.

A labelt csak indokolt esetben – például ha a kereső a navigáción belül foglal helyet – lehet elrejteni.
Az akadálymentesítésről ilyenkor is gondoskodni kell.

A komponens loading állapotát a search button loading állapotába állításával kommunikáljuk.
Disabled állapotban a komponens és a hozzá tartozó label halványabb, szürke megjelenést kap és nem interaktív.
A komponens nem tartalmaz error állapotot. Ha egy adott kifejezésre nincs találat, azt egy külön oldalon kell kommunikálni.

A komponens a design system sztenderd interakciós állapotainak logikáját követi.
A clear, a search button és a javasolt keresési kifejezések interaktívak.

A search field minimális szélessége 7,5rem. Ez kényelmes aktiválási felületet biztosít mobilfelületeken is.
Az ajánlott keresési kifejezések ugyanolyan magasak, mint a keresőmező. A keresési kifejezéseket befoglaló suggestions felveszi a benne lévő elemek méretét. Ha a keresési kifejezések száma meghaladja az 5 darabot, a suggestions görgethetővé válik.

Ha a beírt szöveg hosszabb, mint a beviteli mező, akkor a szöveg kifut oldalra, és a mező görgethetővé válik.
Ha az ajánlott keresési kifejezések hosszabbak, több sorba törnek.

A mező teljes területe interaktív, és a hozzátartozó labelre való kattintás is aktiválja azt. A clear, a search button és a javasolt kifejezések külön interaktív területet képeznek.

A mezőbe írt tartalom törölhető a clear button aktiválásával vagy az ESC billentyű leütésével.
A keresés után a tartalom nem törlődik automatikusan, hogy a felhasználók könnyebben tudják finomítani a keresési kifejezést.

A javasolt kifejezések gépelés közben jelennek meg, ahogy legalább egy találat van. Kiválasztás után a keresés automatikusan megtörténik.
A mezőből való kikattintás vagy a fókusz átmozgatása bezárja a suggestions listát.
Amíg a fókusz a mezőn van, az opciók között a billentyűzetet használva is lehet navigálni, illetve az Enter billentyűvel is lehet választani.

-
Ha a search field konkrét kategóriában keres, nem általánosan az oldal tartalmában, érdemes a Keresés helyett pontosabb labelt használni (pl. Kormányablakok keresése).
-
A placeholderrel további segítséget adhatunk a felhasználóknak abban, hogy mire kereshetnek rá (pl. Keresés megyére, városra, stb.).
A search fieldhez tartozó további szövegírási útmutatók a Label komponensnél találhatók.
A search fielddel általában oldal teljes tartalmában kereshetünk.
Ha a keresés egy űrlap része, és egy előre definiált listából lehet csak választani, a Dropdown komponenst kell használni.

A labelt csak indokolt esetben – például ha a kereső a navigáción belül foglal helyet – lehet elrejteni. Ilyenkor érdemes a mező placeholderét használni a label helyett.
Fontos, hogy gondoskodjunk az akadálymentesítésről, és szakértővel validáljuk az implementációt.

A keresés során legyünk megengedőek a keresett kifejezéssel kapcsolatban, és ne használjunk validációt ezen a komponensen.

Autocomplete módban érdemes egy jól bevált ajánlási algoritmust, például szövegrészlet illeszkedést használni bizonyos hibahatár mentén, hogy az elgépeléseket, elírásokat toleráljuk. Az ajánlott keresési kifejezéseket ABC sorrendben vagy – ha rendelkezésre áll – keresési gyakoriság alapján jelenítjük meg.
Az ajánlott kifejezéseket érdemes limitálni (kb. 10 darabra), hogy a felhasználók ne vesszenek el a sok lehetőség között.
A keresés elküldése után irányítsuk egy találati oldalra a felhasználót. A találati oldalon az alábbi információkat érdemes megjeleníteni:
-
Keresési mező (Általában nagyobb méretben.)
-
Keresett kifejezés (A gyakori elírásokat, elgépeléseket érdemes automatikusan javítani.)
-
Találatok száma (Jelzi a felhasználóknak, hogy mennyi időt kell a találatok átnézésére szánniuk.)
Ha nincs találat, példákkal vagy egyéb tippekkel segíthetünk a felhasználóknak a keresés javításában.

A globális keresőmezőt a következő helyekre érdemes pozicionálni:
-
A fő navigáció egyik elemeként. Ha nincs hely, elrejthetjük egy gomb mögé.
-
A főoldal hero szekciójában, ha a felhasználói út általában kereséssel indul.
A találati oldalon mindig legyen látható a keresőmező!

A komponens a design system kontrasztcélokkal generált szemantikus színeit használja, ezért megfelel az akadálymentesítési követelményeknek. A tokenizálás miatt ez színsémától és sötét vagy világos módtól függetlenül igaz.
A komponens a design system sztenderd interakciós állapotainak logikáját követi, ezért a kontrasztcélok a komponens minden interaktív állapotánál biztosítottak.
A kontraszt minimumokat a design system legsötétebb – sötét módban a legvilágosabb – hátterén generáljuk, ezért ez az arány minden más használható háttéren ennél csak jobb lehet.
Ha a komponenst nem tokenizált háttérszínen használjuk, manuálisan ellenőrizni kell a kontrasztot!

A komponens a Tab billentyűvel fókuszálható, és rendelkezik a design system sztenderd fókuszjelölőjével.
A clear button (és a Label komponensben található Toggletip) és a search button az Enter vagy Space billenyűkkel aktiválható és a mezőhöz hasonlóan fókuszálható.
A beírt tartalmat az ESC billentyű kitörli, az ENTER billentyűvel pedig elindítható a keresés.
Autocomplete opcióval az ajánlott kifejezések között a kurzor billentyűkkel lehet navigálni és az ENTER gombbal aktiválni. Ha a lista látható az ESC gomb a listát zárja be.

A label és a helper text is asszociálva van a search fieldhez, így ezek mind elérhetőek az asszisztív technológiák számára. (Bővebb dokumentáció a Label komponensben.)
Mind a clear, mind a search button egy Button komponens, amelyek rendelkeznek alapértelmezett alternatív szöveggel (“Keresés” és “Keresési kifejezés törlése”).

Ha a search field nem tartalmaz látható labelt, akkor vagy a placeholder szövegét vagy aria-label-ként a “Keresés” attribútumot tesszük elérhetővé az asszisztív technológiák számára.
