A label arról tájékoztatja a felhasználót, hogy milyen adatot kell megadnia egy beviteli mezőben.
A label mindig valamilyen beviteli mezőhöz kapcsolódik, ezért nem önálló komponens. Mivel minden beviteli mező tartalmazza, külön dokumentáltuk a működését.

Label: A beviteli mező címe. Röviden és egyértelműen leírja, hogy milyen adatot kell megadnia vagy kiválasztania a felhasználónak.
Required indicator: A required (kötelező) vagy optional (nem kötelező) mezőket jelző indikátor. (opcionális)
Helper text: A labelt kiegészítő szöveg, amellyel további információt vagy kontextust adhatunk a beviteli mező kitöltéséhez. (opcionális)
Toggletip komponens: A labelt kiegészítő Toggletip komponens, amellyel kevésbé fontos kiegészítő információkat jeleníthetünk meg. (opcionális)
A komponens három méretben – extra small, small és large – használható. A label mindig egy beviteli mezőhöz kapcsolódik, ezért a méretét a mező mérete határozza meg.

Ha több beviteli mező segítségével kérünk be egy adatot, a label subtle megjelenést kap. Ilyenkor bold helyett medium a szöveg.

A kötelező mezőket a label mögötti piros csillaggal jelöljük. Ha minden mező kötelező, elhagyhatjuk a piros csillagot, elég kódban jelölni az asszisztív technológiák számára.
Az opcionális mezőket a label mögötti (Nem kötelező) szöveggel jelöljük.
Ha egy űrlap kötelező és opcionális mezőket is tartalmaz, érdemes azt jelölni, amelyikből kevesebb van.

A helper textet a mező kitöltéséhez szükséges információk – például formátum – megjelenítésére használjuk.

A Toggletip tartalma csak interakció után jelenik meg, ezért csak indokolt esetben, kevésbé fontos kiegészítő információkhoz használjuk.

A label enabled vagy disabled állapotú lehet. Ha a labelhez tartozó beviteli mező disabled állapotban van, a label is halványabb, szürke megjelenést kap. A toggletip ilyenkor is aktiválható.

A hosszú labeleket több sorba törjük.
A túlcsordulás a szövegírási útmutató követésével, pontosabb és tömörebb labelekkel sok esetben elkerülhető.

A label önmagában nem fókuszálható, de a labelre való kattintás aktiválja a hozzá tartozó beviteli mezőt. A toggletip külön interaktív területet képez.

A látható, egyértelmű labelek a beviteli mezők és az űrlapok használhatóságának kulcsai.
Inkluzivitási szempontból a látható label a legjobb megoldás. A látó felhasználók látják, a nem látó felhasználók asszisztív technológiák segítségével hallhatják vagy tapinthatják, a motorikus nehézségekkel élőknek pedig nagyobb aktiválási felületet biztosít.
Sem az úgynevezett floating labelek, sem a placeholderek, sem a csak ikonokkal jelzett mezők nem helyettesítik a labeleket, és számos használhatósági és akadálymentesítési problémát okoznak.
A label csak nagyon indokolt esetben, ha az elvárt adatra van valamilyen kontextuális utalás – például a keresőmezőben egy nagyító ikon – hagyható el. Ilyenkor gondoskodni kell az akadálymentesítésről, és szakértővel kell validálni az implementációt.

A labelt a beviteli mező fölé, balra igazítjuk. Ez a pozíció igényli a legkevesebb szemmozgást a felhasználótól, és támogatja az online tartalmaknál jellemző szkennelve olvasást.
Ezzel a pozícióval azoknak a felhasználóknak is segítünk, akik nagyítva használják a felületet, mert nagyobb eséllyel látják majd egyszerre a labelt és a beviteli mezőt.

A beviteli mező labelének egyértelműen le kell írnia, hogy milyen adatot várunk a felhasználótól. Ha a label kiegészítésre szorul, helper texttel vagy toggletippel segíthetünk a felhasználónak.
A helper text és a toggletip is helyben, navigálás nélkül elérhető, kontextuális segítség, ezért felfedezhetőbb és gyorsabb megoldás, mint például a súgó.
-
A helper textet a mező kitöltéséhez szükséges információk – például formátum – megjelenítésére használjuk.
-
A toggletip csak interakció után olvasható, ezért csak indokolt esetben, kevésbé fontos kiegészítő információkhoz használjuk.
Fontos, hogy csak akkor használjunk helper textet vagy toggletipet, ha valóban szükség van rá! Érdemes felhasználói kutatásokkal vagy tesztekkel felmérni, hogy hol igényel segítséget a felhasználó.

A kötelező mezőket a label mögötti piros csillaggal jelöljük. Ha minden mező kötelező, elhagyhatjuk a piros csillagot, elég kódban jelölni az asszisztív technológiák számára.
Az opcionális mezőket a label mögötti (Nem kötelező) szöveggel jelöljük. Ha egy űrlap kötelező és opcionális mezőket is tartalmaz, érdemes azt jelölni, amelyikből kevesebb van.
Ezeket a tulajdonságokat a Label komponens tartalmazza.

A nem mindenki számára egyértelmű vagy nehezebben kitölthető mezőknél adjunk segítséget a helyes kitöltéshez, például helper texttel. Ne bízzuk csak a hibaüzenetre a tájékoztatást!

A label gyakorlatilag a beviteli mező címe. Pontosan meg kell fogalmaznia, hogy milyen adatot kell megadnia vagy kiválasztania a felhasználónak.
A kérdések vagy instrukciók általában csak növelik a kognitív terhelést. A hosszú labelek ráadásul zsúfolttá és zajossá tehetik az űrlapokat.

Ha egy oldalon csak egyetlen beviteli mező szerepel – például mert több lépésre bontottuk az űrlapot –, kérdésként vagy instrukcióként is megfogalmazhatjuk a labelt, hogy kontextust adjunk a beviteli mezőnek.

1-3 szónál lehetőleg ne legyen hosszabb.
Előfordulhat, hogy a beviteli mező kitöltéséhez további segítségre, magyarázatra van szükség. Ilyenkor nem a labelt bővítjük, inkább kontextuálisan – Helper texttel vagy Toggletippel – adunk további információkat.

-
A labelt nagybetűvel kezdjük. (Csak az első szó kezdőbetűje legyen nagy!)
-
Nem használunk kettőspontot és birtokos esetet.

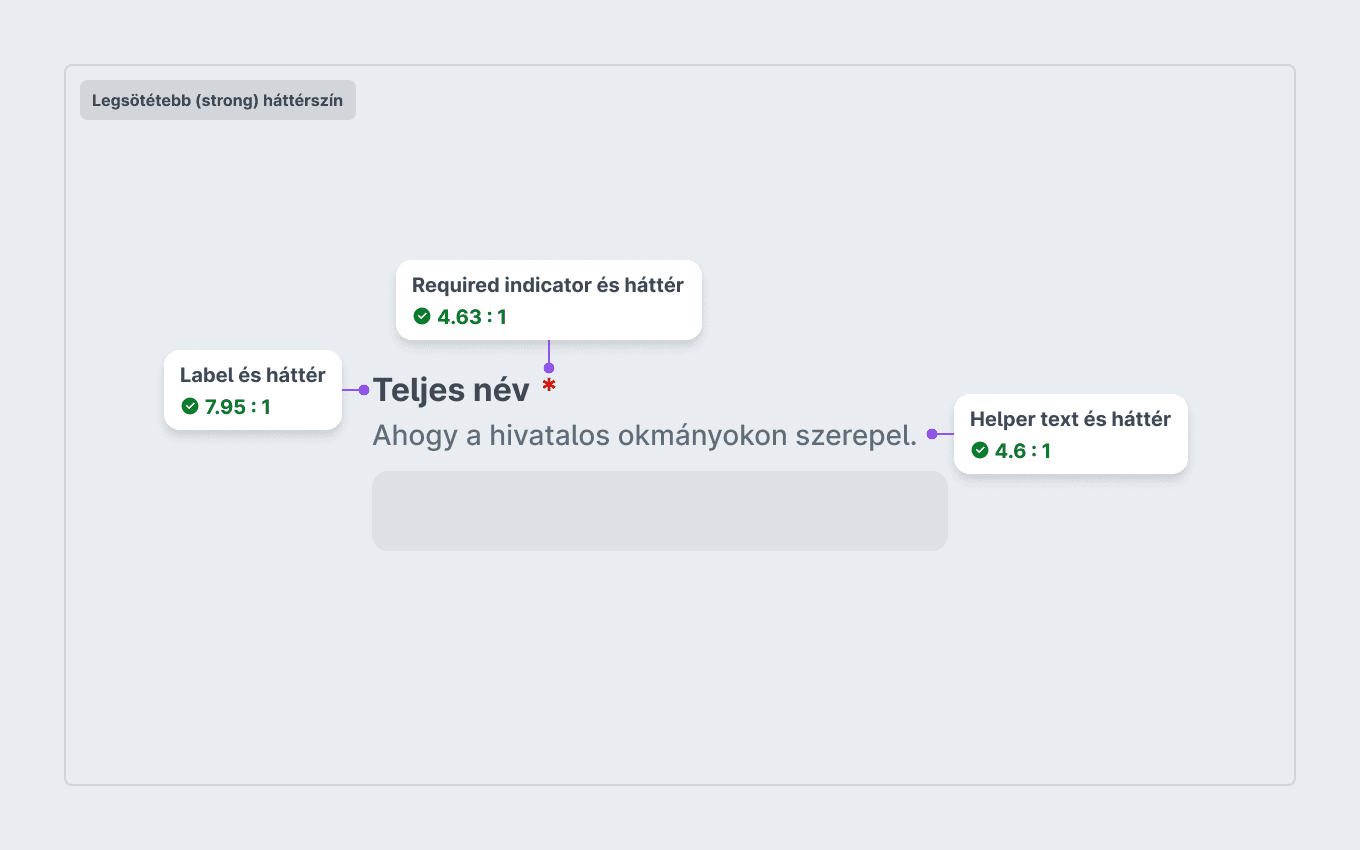
A komponens a design system kontrasztcélokkal generált szemantikus színeit használja, ezért megfelel az akadálymentesítési követelményeknek. A tokenizálás miatt ez színsémától és sötét vagy világos módtól függetlenül igaz.
A komponens a design system sztenderd interakciós állapotainak logikáját követi, ezért a kontrasztcélok a komponens minden interaktív állapotánál biztosítottak.
A kontraszt minimumokat a design system legsötétebb – sötét módban a legvilágosabb – hátterén generáljuk, ezért ez az arány minden más használható háttéren ennél csak jobb lehet.
Ha a komponenst nem tokenizált háttérszínen használjuk, manuálisan ellenőrizni kell a kontrasztot!

A komponensben található Toggletip fókuszálható a Tab billentyűvel, aktiválható a Space és Enter billentyűvel és rendelkezik a design system sztenderd fókuszjelölőjével.

A komponens az aria-required attribútummal jelzi az asszisztív technológiáknak, ha a mezőt kötelező kitölteni. Ez akkor is igaz, ha a required indicator nem látható.
Ha a required indicator látható, a piros csillagot elrejtjük az asszisztív technológiák elől.

A label és a helper text is asszociálva van a text fieldhez, így ezek mind elérhetőek az asszisztív technológiák számára.
