A gombokkal különböző műveleteket hajthatnak végre a felhasználók. Például elküldhetnek egy űrlapot, menthetnek egy módosítást vagy bezárhatnak egy folyamatot.
Fejlesztői dokumentáció
Label: A gomb szövege, amely az akcióra utal.
Icon: Az akciót megerősítő ikon, amely állhat a szöveg előtt vagy után. (opcionális)
Background: A gomb háttere és egyben befoglaló területe is. A háttér nélküli verzióknál is azonos méretű, így az interaktív terület mérete nem csökken.
A gombok variánsait meghatározott használati esetekre hoztuk létre. A szolgáltatásokon átívelő, egységes felhasználói élmény miatt fontos, hogy mindig a megfelelő variánst használjuk.
A primary gombot a felület elsődleges akciójánál használjuk. Alapesetben a felület csak egyetlen primary gombot tartalmazhat. (Kivéve az olyan önálló tartalmi egységeket, mint a dialog vagy a navigáció.)
Az outline gombot a felület másodlagos akciójánál használjuk. Ha több másodlagos akció van egy felületen, outline gomb helyett érdemes a subtle gombot használni, hogy kevesebb legyen a vizuális zaj.
A subtle gomb a legkevésbé hangsúlyos variáns. Akkor érdemes használni, ha több ugyanolyan fontosságú akció van a felületen.
A subtle gomb hátterének változtatásával – brand, neutral vagy none – tovább tudjuk finomítani a vizuális hierarchiát.

A gomb 4 méretben – extra small, small, medium és large – használható.
A méretet a rendelkezésre álló hely és a felhasználói felület kontextusának megfelelően kell kiválasztani. Alapesetben a medium méretet használjuk.

A gombok csak szöveggel, szöveggel és ikonnal vagy csak ikonnal használhatók. A szöveget és ikont tartalmazó gomboknál az ikon a szöveg előtt vagy mögött is lehet.
Az ikonnak mindenki számára érthetőnek kell lennie, és ügyelni kell az akadálymentesítésre. Ez a csak ikont tartalmazó gomboknál különösen fontos.

Brand színű háttéren – például hero szekcióban elhelyezett call-to-actionnél – az inverted stílusú gombot használjuk.
Ez a stílus az outline variánsnál nem áll rendelkezésre.

A figyelmeztető gombot a súlyosan negatív vagy visszafordíthatatlan akcióknál használjuk. A gomb erős piros színe felhívja a figyelmet az akció súlyosságára, és megakasztja a felhasználót.

A gomb minden variánsa rendelkezik loading (töltő) állapottal. Érdemes bizonyos timeout után beállítani, és akkor használni, ha a betöltési idő várhatóan több másodperc lesz.
Alapesetben 1 másodperces késleltetés után jelenik meg, hogy ne tapasztaljanak zavaró, villogó animációt a felhasználók.
Loading állapotban a label és az ikon helyett egy Loading spinner jelenik meg. A komponens ilyenkor is megtartja az eredeti szélességét.

Disabled állapotban a gomb halványabb, szürke megjelenést kap.
Az űrlapok mentésénél vagy beküldésénél kerülni kell a kódban is disabledként implementált gombok használatát, mert így a felhasználók nem értesülnek a validációs hibákról.

A komponens a design system sztenderd interakciós állapotainak logikáját követi.

Alapesetben a gomb a tartalom mennyiségének megfelelően automatikusan méreteződik.

A gomb rendelkezik minimális szélességgel. A minimális szélességet úgy választottuk meg, hogy minden méretben esztétikus arányokat és megfelelő nagyságú interaktív területet biztosítson.

A teljes szélességű variáns kitölti a befoglaló elemet. Ezt a variánst általában mobilfelületeken alkalmazzuk.

A gomb labele általában csak 1-2 szó. Ha mégis hosszabb a label, mint a gomb számára rendelkezésre álló hely több sorba törik a szöveg.

A button szövege legyen minél tömörebb, lehetőleg 1-2 szó.

Derüljön ki, hogy mi lesz a következménye a gomb megnyomásának. Kerüljük a túl általános gombokat (Tovább), ha konkrétabban is meg lehet fogalmazni egy művelet következményét (Küldés).

Fontos, hogy ugyanaz gomb mindenhol ugyanazt a műveletet jelentse, és ugyanarra a műveletre mindig ugyanazt a gombot használjuk.

Ügyeljünk rá, hogy a gomb működjön együtt a felület többi elemével, reagáljon a címsorra.
A gombnak tükröznie kell a felhasználó által végrehajtott műveletet, ezért lehetőleg igéket vagy igékből képzett főneveket használunk (Küldés, Mentés, Letöltés, stb.).

- Nagy kezdőbetűvel kezdjük. Ügyelünk rá, hogy csak az első szó kezdőbetűje nagy!
- Általában nem használunk mondatvégi írásjelet.
Egy oldal vagy szekció csak egyetlen primary gombot tartalmazhat, ami a legfontosabb akciót jelöli. A többi akciónál a kevésbé hangsúlyos outlined vagy subtle variánst használjuk, hogy megteremtsük a hierarchiát.

Több primary gomb csak akkor használható, ha több önálló tartalmi egységből áll a felület, és a primary gombok nem konkurálnak egymással. Ha több ugyanolyan fontosságú akció van egy felületen, érdemes outlined vagy subtle gombokat használni primary gombok helyett.
Nem minden felület igényel primary gombot!


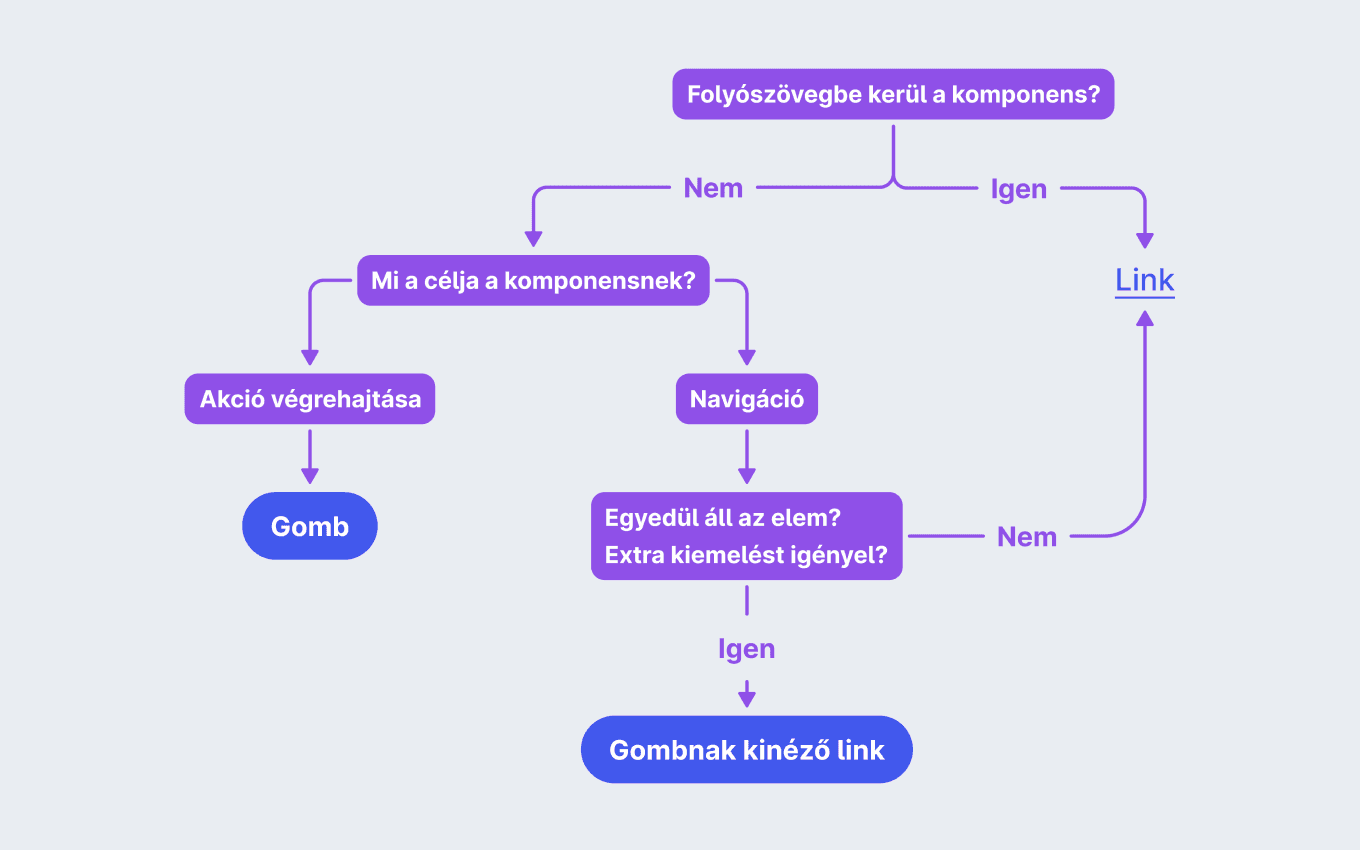
A gombot akciók végrehajtására, a linket új oldalra vagy oldalon belüli navigálásra használjuk. Fontos, hogy ezeket az elemeket a funkcióiknak megfelelően és a megszokott kinézetükkel implementáljuk.
Ha egy linket – például egy hero szekció call to actionjét – mégis gombként szeretnénk megjeleníteni, akkor a kódban implementált elemnek szemantikailag linknek kell lennie. (A terveken ezt érdemes annotálni a fejlesztőknek.)

A gombok és a linkek helyes használatával az asszisztív technológiákat használó felhasználók élményét is javíthatjuk.
-
A képernyőfelolvasó szoftverek az elemek típusát is közlik a felhasználókkal. Ez működésbeli elvárásokat is magával hoz, például előrevetíti, hogy milyen billentyűvel lehet aktiválni az elemet. Ha ez inkonzisztens van, a felhasználók össze fognak zavarodni.
-
Hangalapú navigációnál a felhasználók az elemek típusát – például “Tovább gomb” – is kimondják. Ha a kinézet eltér az implementált elem típusától, nem fog működni a hangalapú navigáció.

Jó gyakorlat tájékoztatást adni vagy megerősítést kérni a negatív következményekkel járó, visszavonhatatlan akciók előtt. A negatív stílusú gomb már az akciók végleges megerősítést jelenti.
Fontos, hogy ne essünk túlzásba a negatív gombokkal! Ha túl gyakran használjuk, elveszítik a jelentőségüket.

A túlzásba vitt ikonhasználat zavaró lehet, ezért csak akkor használjunk ikont, ha segít a gomb jelentésének megértésében.

Csak ikont tartalmazó gombokat csak nagyon indokolt esetben használjunk! A legtöbb ikon nem mindenki számára egyértelmű, ezért ha van elég hely, mindig lássuk el szöveggel is a gombokat.
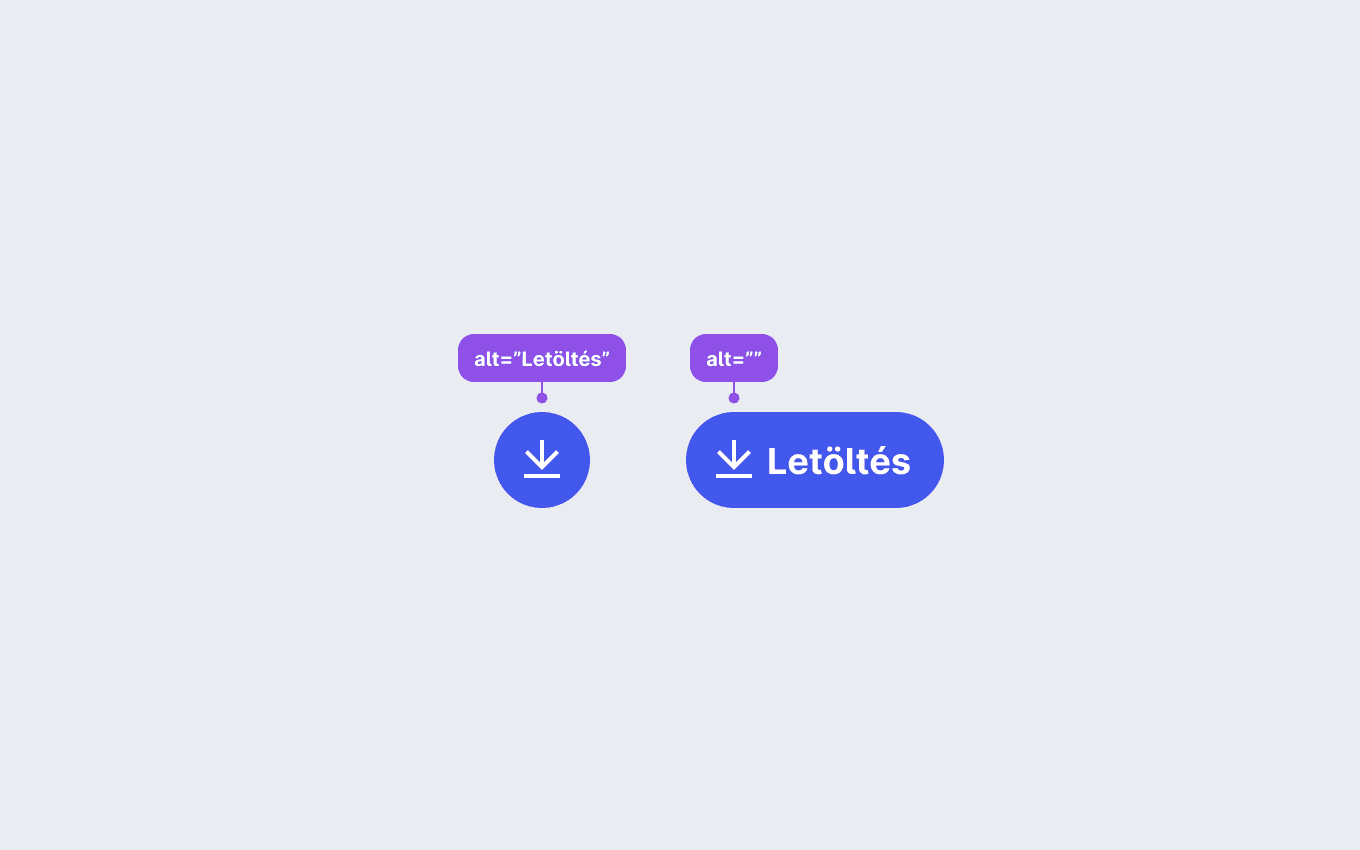
A csak ikont tartalmazó gombok asszisztív technológiák számára elérhető szöveges alternatívájának – például alt attribútum – az akciót kell leírnia, és nem azt, hogy mit ábrázol az ikon. (Például “Lefelé mutató nyíl” helyett “Letöltés” legyen az alt attribútum.)
Ha a gomb ikont és szöveget is tartalmaz, akkor az ikont el kell rejteni az asszisztív technológiák elől. (Ha nem rejtenénk el, akkor a képernyőfelolvasó szoftver először felolvasná az ikont, majd a szöveget, így a felhasználók kétszer hallanák ugyanazt.)

A disabled gomb nem minden felhasználó számára egyértelmű, és használhatósági és akadálymentesítési problémákat is okoz, ezért nem javasoljuk a használatát.
-
A disabled gomb kontrasztja alacsony, ezért nem minden felhasználó számára olvasható.
-
A disabled gomb nem interaktív és nem is fókuszálható, ezért a képernyőfelolvasó szoftvert használó felhasználók nem biztos, hogy észreveszik a gombot.
-
A disabled gomb tipikusan nem kommunikálja a felhasználók felé, hogy miért nem aktiválható. Ha egy űrlapok küldésére szolgáló gomb disabled, akkor a felhasználó nem értesül a hibaüzenetről.
Ha mégis disabled gombot kell használnunk, jó gyakorlat, ha csak vizuálisan disabled a gomb, de a kódban nem. Ezzel a megoldással a használhatósági és akadálymentesítési problémák egy része kiküszöbölhető.

Az űrlapokon a legfontosabb akciót – például a küldést – végző primary gombot mindig a beviteli mező széléhez, balra igazítjuk. Ez a pozíció illeszkedik a természetes szemmozgáshoz, és a képernyő nagyításával böngészőknek is optimális.
A további gombokat a primary gomb után helyezzük el. Ez követi a természetes olvasási sorrendet és a billentyűzet fókusz sorrendjét.
A vissza navigáló linkeket érdemes a bal felső sarokban elhelyezni. Így a billenytűzettel navigálók is gyorsan és kényelmesen érhetik el őket.

A kattintható gombok pontos és konzisztens elnevezése kulcsfontosságú a felhasználói interakciók méréséhez és nyomon követéséhez. Az elnevezéseknek tükrözniük kell a gomb helyét, funkcióját és adott esetben az oldalon betöltött pozícióját.
-
Oldal neve: Az oldal azonosítója, ahol a gomb található (pl. homepage).
-
Szekció és pozíció: Az oldalon belüli szekció neve és a gomb pozíciója, ha szükséges (pl. header-1).
-
Komponens: A button szóval jelezzük, hogy kattintható gomb.
Az elnevezéseknél az angol ABC kisbetűit és számokat használjuk. Kerüljük az ékezetes és a speciális karaktereket. Ha több tagból áll egy részegység, kötőjelekkel választjuk el a tagokat. A részegységeket alulvonással választjuk el.
A főoldal fejlécében található elsődleges call to action (CTA) gomb elnevezése:
-
Oldal: homepage
-
Szekció és pozíció: header-cta-1
-
Komponens: button
Elnevezés: homepage_header-cta-1_button
Ezzel a rendszerrel biztosíthatjuk, hogy minden gomb egyértelműen azonosítható legyen az oldalon belüli helye és funkciója alapján. Ez megkönnyíti a Google Analytics és Google Tag Manager számára a kattintások követését és az interakciók elemzését.
A komponens a design system kontrasztcélokkal generált szemantikus színeit használja, ezért megfelel az akadálymentesítési követelményeknek. A tokenizálás miatt ez színsémától és sötét vagy világos módtól függetlenül igaz.
A komponens a design system sztenderd interakciós állapotainak logikáját követi, ezért a kontrasztcélok a komponens minden interaktív állapotánál biztosítottak.
A kontraszt minimumokat a design system legsötétebb – sötét módban a legvilágosabb – hátterén generáljuk, ezért ez az arány minden más használható háttéren ennél csak jobb lehet.
Ha a komponenst nem tokenizált háttérszínen használjuk, manuálisan ellenőrizni kell a kontrasztot!

Sem a komponens állapotai, sem a kiegészítő elemei nem használnak színt kizárólagosan információ közlésére, hiszen vagy az ikon vagy a szöveg kötelezően jelen van.
Így a színtévesztő vagy színvak felhasználók és a monokróm kijelzőket használók is megkapják ugyanazt az információt.
A komponens fókuszálható a Tab billentyűvel, aktiválható a Space vagy az Enter leütésével és rendelkezik a design system sztenderd fókuszjelölőjével.

Az ikont és szöveget is tartalmazó gombnál alapértelmezetten elrejtjük az ikont az asszisztív technológiák elől.
A csak ikont tartalmazó gomboknál gondoskodni kell az alternatív szöveg megadásáról. (Az alternatív szövegnek az akciót kell leírnia, és nem azt, hogy mit ábrázol az ikon.)

-
Linkekből “átalakított” gombok esetén implementálni kell a Space billentyűvel való aktiválást.
-
A W3C akadálymentesítési ajánlásai gombokra: w3.org/WAI/ARIA/apg/patterns/button/