A top navigation az alkalmazások tetején lévő navigációs komponens, amely meghatározza a képernyő kontextusát, lehetővé teszi a navigációt, a keresést és különböző akciók végrehajtását.

Action bar: Az alkalmazáson belüli akciókat tartalmazó terület. (opcionális)
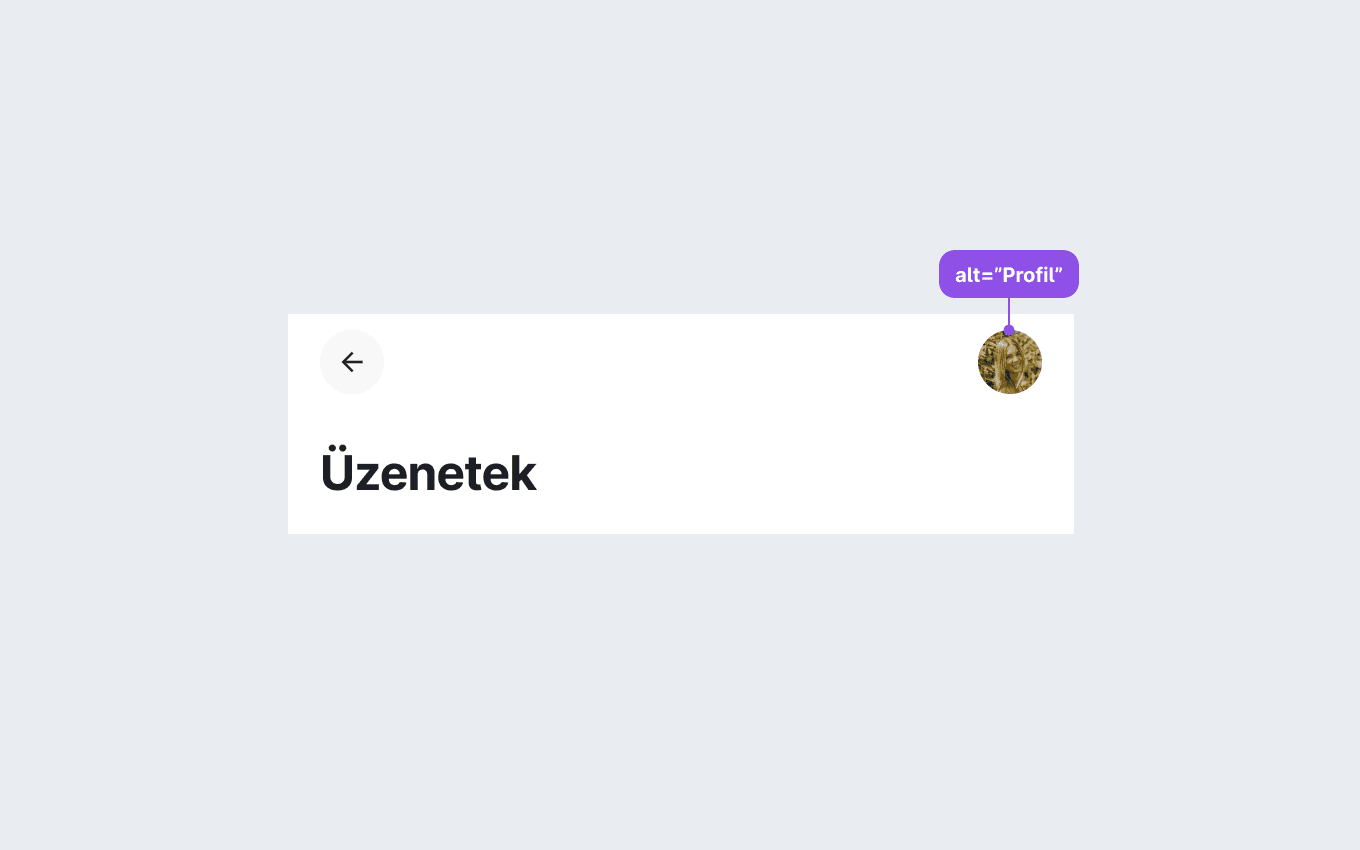
Avatar: A felhaszálói profilkép megjelenítésére szolgáló elem, amely gombként működik és tartalmazhat címet, alcímet valamint indikátort is. (opcionális)
Back button: Az alkalmazáson belüli visszanavigálására szolgáló gomb. (opcionális)
Action button: A kontextushoz kapcsolódó akciók végrehajtására szolgáló Button komponens. (opcionális)
Indicator: Az avatar és notification gombokra helyezhető indikátor, tipikusan olvasatlan üzenetek jelölésére (opcionális)
Title: Az aktuális oldal címe. (opcionális) Sub-title: Az aktuális oldal al-címe. (opcionális)
Search: Az alkalmazásban történő keresésre szolgáló Search field komponens. (opcionális)
A top navigationt large és compact stílusban használhatjuk.
A large stílust általában kezdő- vagy kategóriaoldalaknál, a compact stílust aloldalaknál használjuk.

A komponens neutral és brand színű, illetve átlátszó háttérrel használható.

A Back button – azaz az alkalmazáson belüli visszanavigálásra szolgáló gomb – kikapcsolható. Kezdő- és kategóriaoldalaknál nem használjuk.

Az Action buttonnel a kontextushoz kapcsolódó akciókat hajthatnak végre a felhasználók.
Több akció esetén egymás mellé rendezhetjük – ügyelve a minimális érintési területre –, illetve Dropdown vagy Tray komponenssel jeleníthetjük meg az akciókat.

A komponens Search fieldjével az alkalmazás teljes tartalmában vagy az adott felületen lehet keresni.

A komponens interaktív elemei a design system sztenderd interakciós állapotainak logikáját követik.

A hosszú címek több sorba törnek.

A komponens interaktív elemei önálló interaktív területeket képeznek.

A top navigation címének világosan le kell írnia a képernyő tartalmát vagy célját. Legyen minél tömörebb, lehetőleg 1-2 szó vagy egy rövid mondat.
-
A cím lehet az alkalmazás neve (pl. Digitális Állampolgár).
-
A cím lehet az alkalmazás magasabb szintű szekciója (pl. Beállítások).
-
A cím leírhatja a folyamatot vagy részfolyamatot, amiben a felhasználó éppen benne van (pl. E-mail cím módosítása).
Bizonyos kontextusokban – például ha egy képernyőn egyetlen adatot kérünk be –, fogalmazhatunk felszólításként vagy kérdésként is (pl. Adja meg a jelszavát!; Hol született?).
-
Nagybetűvel kezdjük. Ügyelünk rá, hogy csak az első szó kezdőbetűje nagy!
-
Csak akkor használunk mondatvégi írásjelet, ha felszólításként vagy kérdésként fogalmaztunk.
Ha az alkalmazásnak van felhasználói menüje vagy profilja, az Action button a felhasználó avatárja is lehet. Az avatárt alternatív szöveggel kell ellátni, hogy értelmezhető legyen az asszisztív technológiák számára.

A top navigation általában az aktuális oldal címét tartalmazza. A cím segítségével a felhasználók könnyen beazonosíthatják, hol járnak, miközben navigálnak az alkalmazásban.
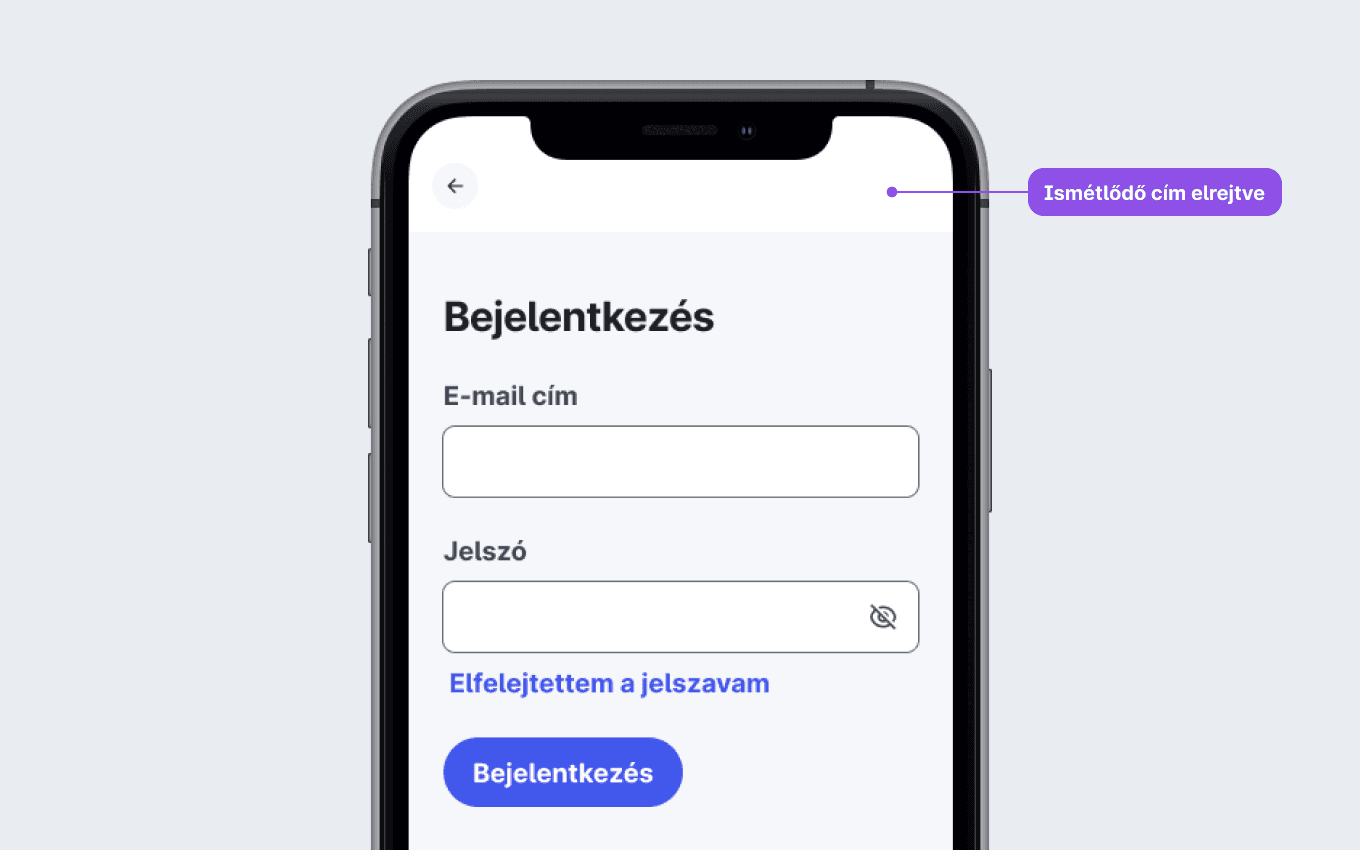
Ha az oldal tartalma elegendő kontextus ad vagy a top navigation címe csak ismételné a tartalmat, elrejthetjük a címet.

Ha zavarná a felhasználói élményt – például fotók vagy dokumentumok megtekintésénél, kódok beolvasásánál –, ideiglenesen elrejthetjük a top navigationt.
Ilyenkor érdemes lehetővé tenni, hogy a felhasználók a megszokott gesztusokkal – például koppintással vagy lefelé húzással – visszaállíthassák a top navigationt.

A komponens a design system kontrasztcélokkal generált szemantikus színeit használja, ezért megfelel az akadálymentesítési követelményeknek. A tokenizálás miatt ez színsémától és sötét vagy világos módtól függetlenül igaz.
A kontraszt minimumokat a design system legsötétetebb – sötét módban a legvilágosabb – hátterén generáljuk, emiatt ez az arány minden más használható háttéren ennél csak jobb lehet.
Ha a komponenst nem tokenizált háttérszínen használjuk, manuálisan ellenőrizni kell a kontrasztot!

A komponens állapotai és kiegészítő elemei nem kizárólag színnel közlik az információt. Így a színtévesztő vagy színvak, illetve a monokróm kijelzőt használó felhasználók is megkapják a szükséges információkat.
Az interaktív elemek között a Tab billentyűvel lehet navigálni.

A csak ikont tartalmazó gomboknál a Button komponensben írt akadálymentesítési megfontolásokat kell követni.

Az avataron vagy notification gombon megjelenő indikátort el kell látni asszisztív technológiák számára is értelmezhető szöveggel, pl.: "N db olvastlan üzenet".
