A textarea segítségével hosszabb, több soros szöveges adatokat adhat meg a felhasználó.
Fejlesztői dokumentáció
Label komponens: A beviteli mező címe. A Label komponens opcionálisan helper textet, toggletipet és a required (kötelező) vagy az optional (nem kötelező) mezőket jelző indikátort is tartalmazhat.
Input field: A beviteli mező teljes interaktív területe.
Content: A felhasználó által beírt tartalom. Üres, kitöltetlen állapotban placeholder szöveget is tartalmazhat.
Feedback message: A beviteli mező validációs üzenete. A Feedback message komponens error (hiba), warning (figyelmeztetés) vagy success (sikeres vagy helyes) állapotú lehet.
Character counter: A beírt karakterek számlálója.
Resize handle: Vertikális átméretezésre szolgáló fogantyú.
A textarea három méretben – extra small, small és large – használható. A méretet a rendelkezésre álló hely és a felhasználói felület kontextusának megfelelően kell kiválasztani.
Többlépcsős űrlapoknál, főleg mobileszközökön érdemes a large méretet használni.

Disabled állapotban a komponens és a hozzá tartozó label halványabb, szürke megjelenést kap és nem interaktív.
Read-only állapotban a komponens nem interaktív, de a szöveg kimásolható belőle.
Error (hiba) állapotban a komponens piros keretet kap. A feedback message a komponens alatt jelenik meg.
A character counter elem szintén kaphat hiba állapotot.

A komponens a design system sztenderd interakciós állapotainak logikáját követi.

A textarea minimum magassága legalább két sornyi szöveg. A beépített resize handle csak vertikális átméretezésre használható!

A mező teljes területe interaktív, és a hozzátartozó labelre való kattintás is aktiválja azt.

A character counterrel a beírt karakterek számáról tájékoztathatjuk a felhasználót. A minimum vagy maximum karakterlimitet a Label komponens helper textjében tüntessük fel.
Ha a hiba a megengedett karakterszámmal kapcsolatos, a character counter is hiba állapotot kap.

A textarea-hoz tartozó szövegírási útmutatók a Label és a Feedback message komponensnél találhatók.
A textarea hosszabb szöveges adatok megadására szolgál. Rövidebb szövegekhez a Text field komponenst használjuk.
A látható, egyértelmű labelek a textarea-k és az űrlapok használhatóságának kulcsai. Sem az úgynevezett floating labelek, sem a placeholderek, sem a csak ikonokkal jelzett mezők nem helyettesítik a labeleket, és számos használhatósági és akadálymentesítési problémát okoznak.
A labeleket csak nagyon indokolt esetben lehet elrejteni. Ilyenkor gondoskodni kell az akadálymentesítésről, és szakértővel kell validálni az implementációt.

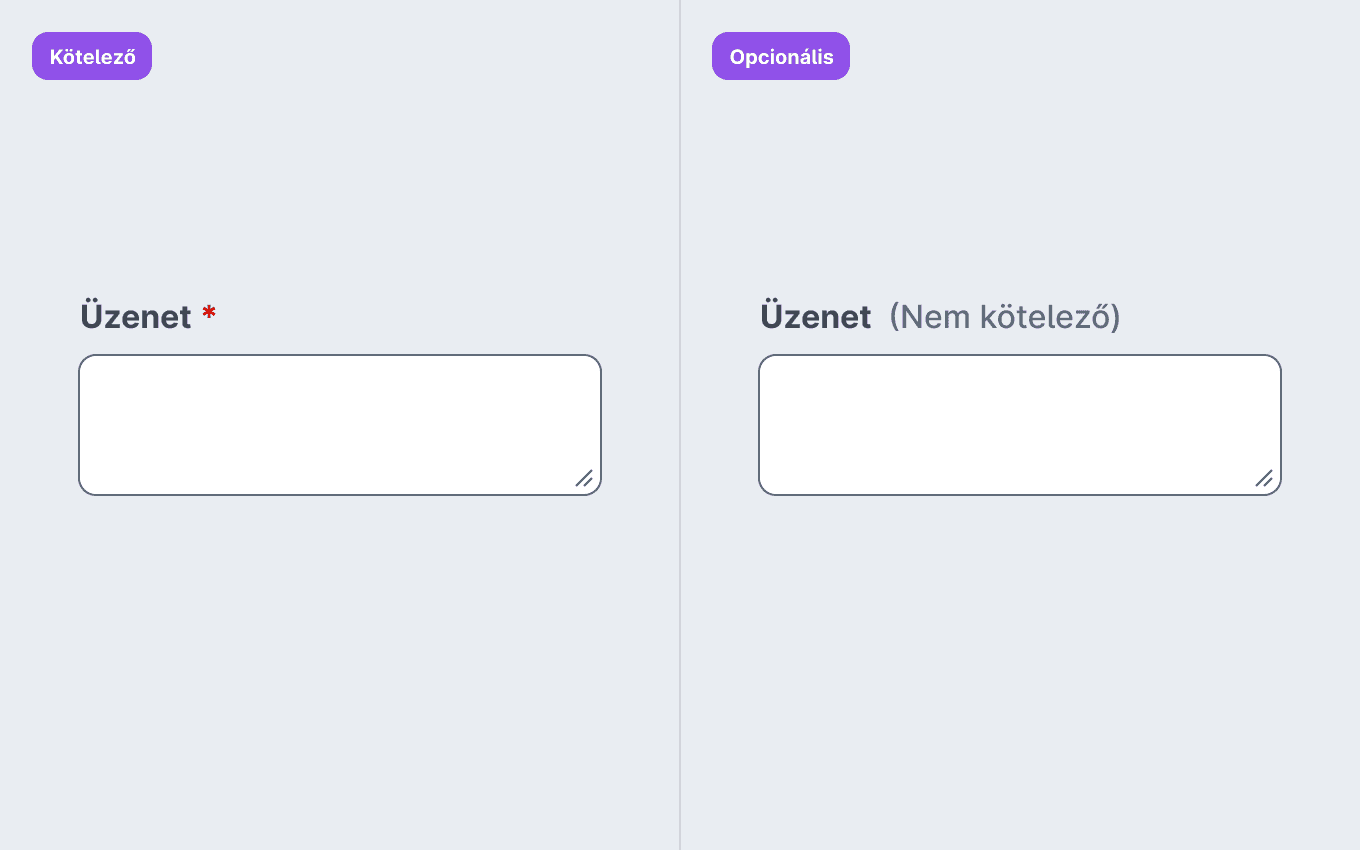
A kötelező mezőket a label mögötti piros csillaggal jelöljük. Ha minden mező kötelező, elhagyhatjuk a piros csillagot, elég kódban jelölni az asszisztív technológiák számára.
Az opcionális mezőket a label mögötti (Nem kötelező) szöveggel jelöljük. Ha egy űrlap kötelező és opcionális mezőket is tartalmaz, érdemes azt jelölni, amelyikből kevesebb van.
Ezeket a tulajdonságokat a Label komponens tartalmazza.

A beviteli mezőket egymás alá, balra rendezzük. Ez az elrendezés követi a szem természetes mozgását, és a nagyítóval böngészőket is támogatja.
Az egymás mellé rendezés nem javasolt!

A karakterszám validációját érdemes élőben, a gépeléssel egyidőben végezni.
Gépelés közben sokan nem nézik a képernyőt, ezért nem veszik észre, ha elérték a limitet. Az adatok bemásolásánál sem egyértelmű a működés, ezért inkább a validációnál kezeljük a karakterszámot.
A komponens a design system kontrasztcélokkal generált szemantikus színeit használja, ezért megfelel az akadálymentesítési követelményeknek. A tokenizálás miatt ez színsémától és sötét vagy világos módtól függetlenül igaz.
A komponens a design system sztenderd interakciós állapotainak logikáját követi, ezért a kontrasztcélok a komponens minden interaktív állapotánál biztosítottak.
A kontraszt minimumokat a design system legsötétebb – sötét módban a legvilágosabb – hátterén generáljuk, ezért ez az arány minden más használható háttéren ennél csak jobb lehet.
Ha a komponenst nem tokenizált háttérszínen használjuk, manuálisan ellenőrizni kell a kontrasztot!

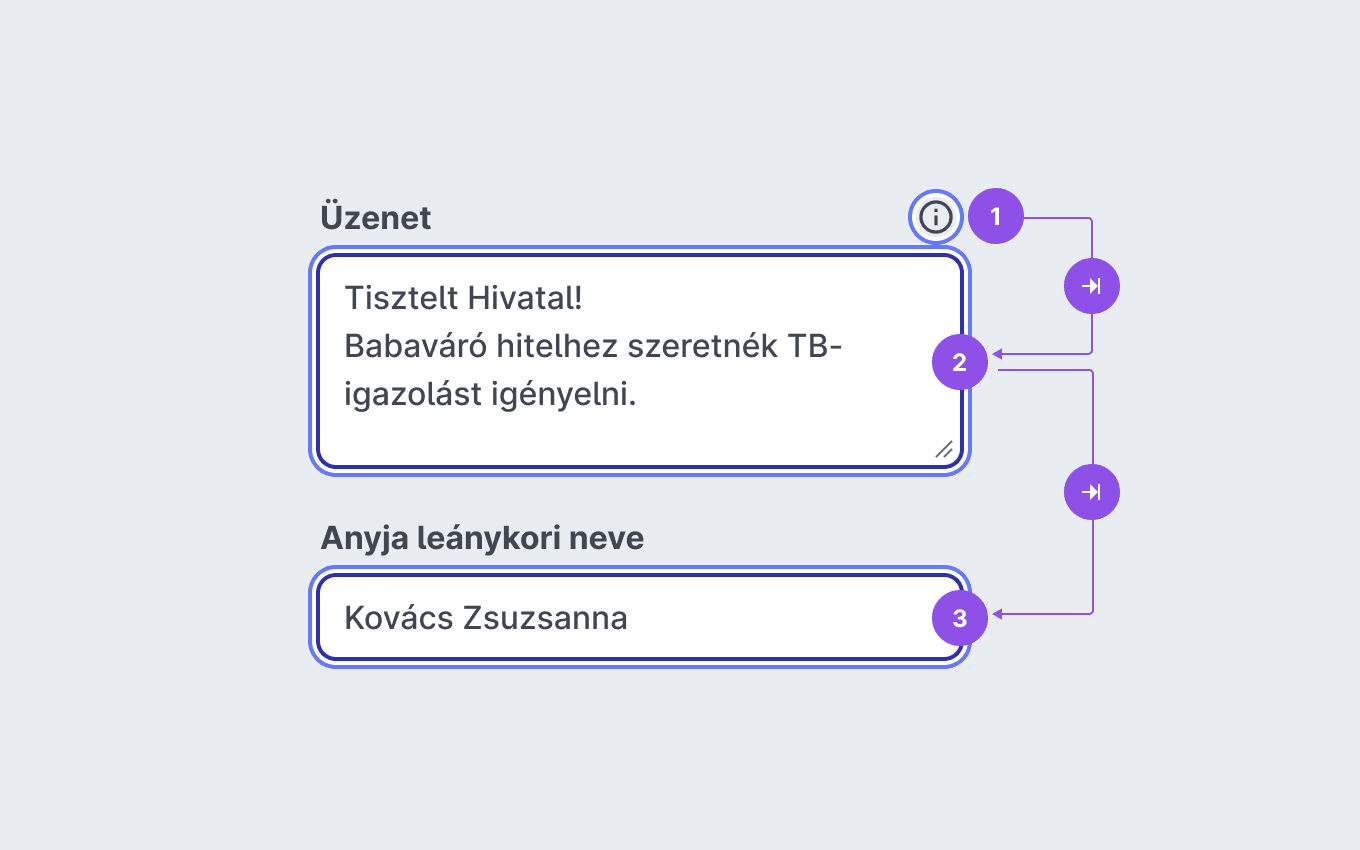
A komponens fókuszálható a Tab billentyűvel és rendelkezik a design system sztenderd fókuszjelölőjével. Fókuszáláskor a teljes szöveg kijelölésre kerül.
A sztenderd szövegbeviteli módosítók – például a sor elejére ugrás – Ctrl vagy Option billentyűvel is használhatóak.
A komponenshez tartozó egyéb elemek – például a Labelben található ikonok – az Enter vagy Space billenyűkkel is aktiválhatóak és a mezőhöz hasonlóan fókuszálhatóak.

A label, a helper text és a feedback message is asszociálva van a text area-hoz, így ezek mind elérhetőek az asszisztív technológiák számára, beleértve a required indicatort is. (Bővebb dokumentáció a Label komponensben.)
