A password fielddel jelszavakat adhatnak meg a felhasználók.
Fejlesztői dokumentáció
Label komponens: A beviteli mező címe. A Label komponens opcionálisan helper textet, toggletipet és a required (kötelező) vagy az optional (nem kötelező) mezőket jelző indikátort is tartalmazhat.
Input field: A beviteli mező teljes interaktív területe.
Content: A felhasználó által beírt tartalom. Üres, kitöltetlen állapotban placeholder szöveget is tartalmazhat.
Feedback message: A beviteli mező validációs üzenete. A Feedback message komponens error (hiba), warning (figyelmeztetés) vagy success (sikeres vagy helyes) állapotú lehet.
Visibility toggle: A jelszó láthatóságának állítására szolgáló gomb.
Password link: Elfelejtett vagy új jelszó létrehozására mutató link.
A password field három méretben – extras small, small és large – használható. A méretet a rendelkezésre álló hely és a felhasználói felület kontextusának megfelelően kell kiválasztani.
Többlépcsős űrlapoknál, főleg mobileszközökön érdemes a large méretet használni.

A jelszó láthatóságának állítására szolgáló, opcionálisan megjeleníthető gomb. Alapesetben a jelszavak nem láthatóak.

Elfelejtett vagy új jelszó létrehozására mutató, opcionálisan megjeleníthető link.

Disabled állapotban a komponens és a hozzá tartozó label halványabb, szürke megjelenést kap és nem interaktív.
Error (hiba) állapotban a komponens piros keretet kap. A feedback message a komponens alatt jelenik meg.
Success (sikeres vagy helyes) állapotban a komponens zöld keretet kap. Ha szükséges, ilyenkor is elhelyezhetünk feedback message-et a komponens alatt.

A komponens a design system sztenderd interakciós állapotainak logikáját követi. A visibility toggle és a link is interaktívak, saját állapotokkal.

A password field minimális szélessége 6rem és 6,5rem. Ez kényelmes aktiválási felületet biztosít mobilfelületeken is.

Ha a beírt szöveg hosszabb, mint a beviteli mező, akkor a szöveg kifut oldalra, és a mező görgethetővé válik.

A mező teljes területe interaktív, és a hozzátartozó labelre való kattintás is aktiválja azt. A visibility toggle és a password link külön interaktív területeket képeznek.

A password fieldhez tartozó szövegírási útmutatók a Label és a Feedback message komponensnél találhatók.
Érdemes valós idejű hibakezelést és visszajelzést használni, ha van elvárt erőssége a jelszónak.
Jelszó létrehozásánál a két jelszó egyezőségét is érdemes élőben végezni.

A látható, egyértelmű labelek a password fieldek és az űrlapok használhatóságának kulcsai. Sem az úgynevezett floating labelek, sem a placeholderek, sem a csak ikonokkal jelzett mezők nem helyettesítik a labeleket, és számos használhatósági és akadálymentesítési problémát okoznak.
A labeleket csak nagyon indokolt esetben lehet elrejteni. Ilyenkor gondoskodni kell az akadálymentesítésről, és szakértővel kell validálni az implementációt.
A beviteli mező labelének egyértelműen le kell írnia, hogy milyen adatot várunk a felhasználótól. Ha a label kiegészítésre szorul, helper texttel vagy toggletippel segíthetünk a felhasználónak.
-
A helper textet használhatjuk új jelszó létrehozásakor a jelszóval kapcsolatos követelmények leírására.
-
A toggletip csak interakció után olvasható, ezért csak indokolt esetben, kevésbé fontos kiegészítő információkhoz használjuk.
Csak akkor használjunk helper textet vagy toggletipet, ha valóban szükség van rá! Érdemes felhasználói kutatásokkal vagy tesztekkel felmérni, hogy hol igényel segítséget a felhasználó.
A helper textet és a toggletipet a Label komponens tartalmazza.

A hibaüzeneteket – és a sikeres üzeneteket –, illetve a hozzájuk tartozó részletes útmutatókat a Feedback message komponens tartalmazza. A legfontosabb megfontolások:
-
Mindig jelenítsük meg a hibaüzeneteket! A sikeres üzeneteket elhagyhatjuk, de vegyük figyelembe, hogy így csak egy zöld keret jelzi az állapotot, ami színvak felhasználók számára elveszítheti a szemantikai jelentését.
-
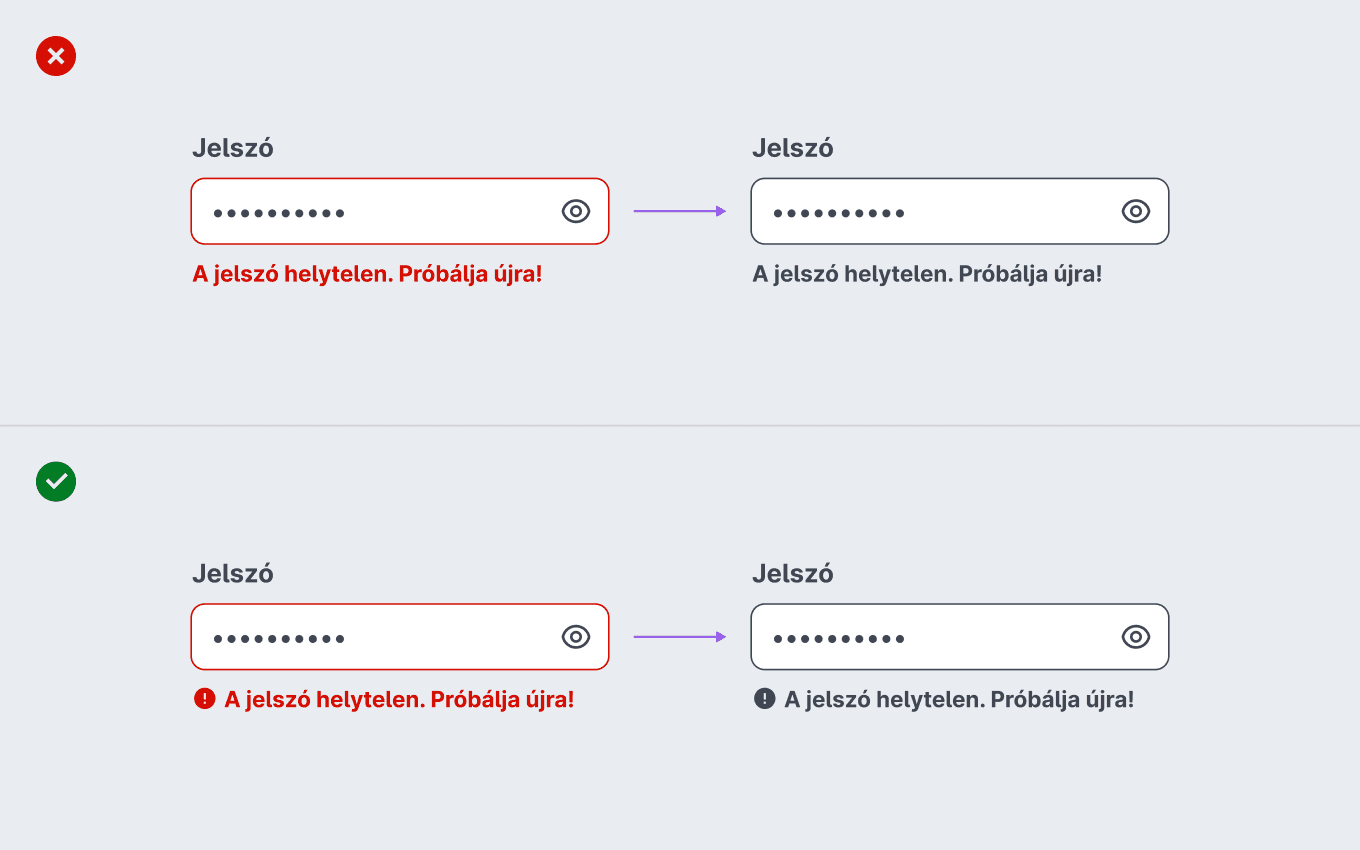
Az üzenetek előtt található ikonok megerősítik a színek szemantikai jelentését, így többek között a színvak felhasználóknak is “megőrzik” azt. Ne hagyjuk el őket!
-
Az üzeneteket kódban asszociálni kell a hozzájuk tartozó mezőkkel. Erről a design system komponensei gondoskodnak.
-
Ne jelezzük túl korán a hibákat. Nem hiba, ha belekattint, majd kitöltés nélkül elhagyja a mezőt a felhasználó, hiszen előfordulhat, hogy csak ismerkedik az űrlappal. Viszont érdemes valós idejű hibakezelést használni azoknál a mezőknél, amiket nem biztos, hogy elsőre helyesen tölt ki a felhasználó.
-
Jelszavaknál a jelszó erősségét lehetőség szerint élőben jelezzük vissza a felhasználónak.

A beviteli mezőket egymás alá, balra rendezzük. Ez az elrendezés követi a szem természetes mozgását, és a nagyítóval böngészőket is támogatja.
A beviteli mezők több oszlopba rendezése csak akkor elfogadható, ha az egymás mellé rendezett adatok a valóságban is tipikusan így jelennek meg. (Például a vezeték- és keresztnév.)

A nem mindenki számára egyértelmű vagy nehezebben kitölthető mezőknél – például jelszó beállításánál – adjunk segítséget a helyes kitöltéshez például a Label komponens helper textjével. Ne bízzuk csak a hibaüzenetre a tájékoztatást!

A komponens a design system kontrasztcélokkal generált szemantikus színeit használja, ezért megfelel az akadálymentesítési követelményeknek. A tokenizálás miatt ez színsémától és sötét vagy világos módtól függetlenül igaz.
A komponens a design system sztenderd interakciós állapotainak logikáját követi, ezért a kontrasztcélok a komponens minden interaktív állapotánál biztosítottak.
A kontraszt minimumokat a design system legsötétebb – sötét módban a legvilágosabb – hátterén generáljuk, ezért ez az arány minden más használható háttéren ennél csak jobb lehet.
Ha a komponenst nem tokenizált háttérszínen használjuk, manuálisan ellenőrizni kell a kontrasztot!

A komponens állapotai és kiegészítő elemei nem kizárólag színnel közlik az információt. Így a színtévesztő vagy színvak, illetve a monokróm kijelzőt használó felhasználók is megkapják a szükséges információkat.

A komponens és az interaktív elemei fókuszálhatóak a Tab billentyűvel és rendelkeznek a design system sztenderd fókuszjelölőjével.
A komponenshez tartozó visibility toggle egy gomb, ezért Enter vagy Space billentyűvel is aktiválható. A password link egy link, ezért Enterrel is aktiválható.

A label, a helper text és a feedback message is asszociálva van a text fieldhez, így ezek mind elérhetőek az asszisztív technológiák számára, beleértve a required indicatort is. (Bővebb dokumentáció a Label komponensben.)

Mivel a jelszó láthatósága kritikus, ennek állapotáról a képernyőolvasót használó felhasználókat külön tájékoztatjuk egy csak asszisztív technológiák számára írt üzenettel.
