A file uploaderrel egy vagy több fájlt tölthetnek fel a felhasználók.
Fejlesztői dokumentáció
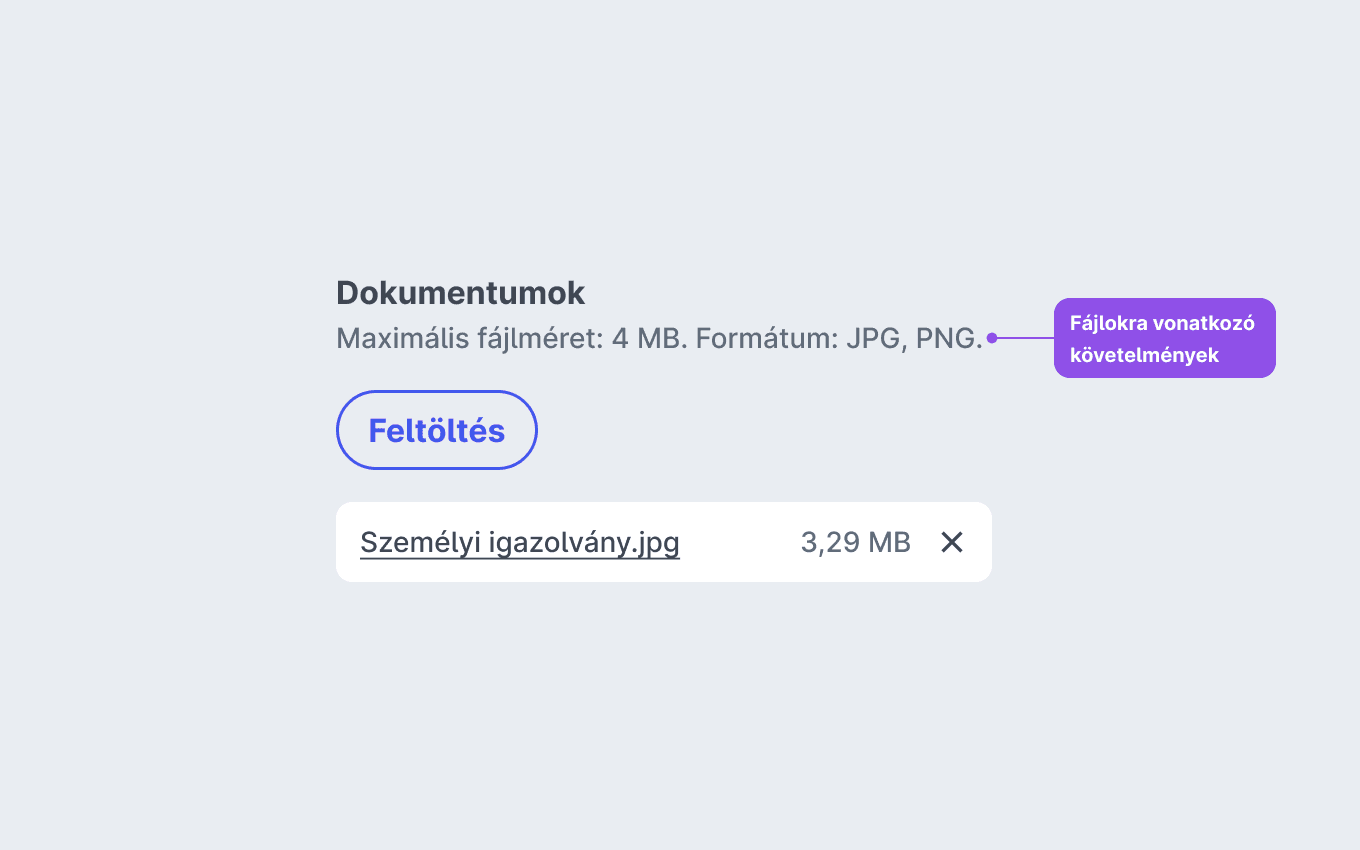
Label komponens: A komponens címe. A Label komponens opcionálisan helper textet, toggletipet és a required (kötelező) vagy az optional (nem kötelező) mezőket jelző indikátort is tartalmazhat.
Upload button: A fájlok kiválasztására szolgáló gomb.
Uploaded file: A feltöltött fájl összefoglalója.
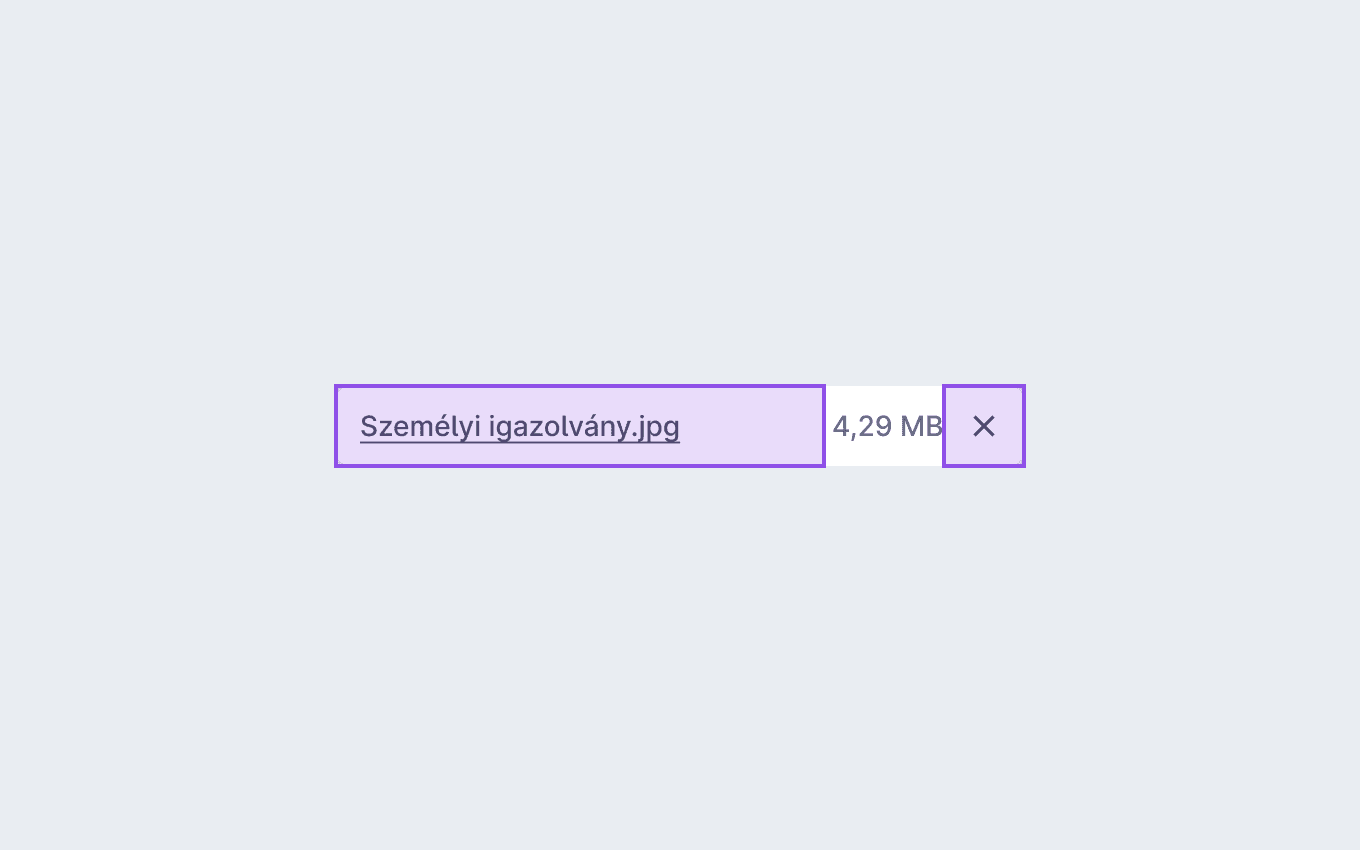
File name: A fájl neve, amely opcionálisan linkelhet a feltöltött fájlra.
File size: A fájl mérete.
File meta: A feltöltött fájlal kapcsolatos egyéb információk megjelenítésére szolgáló szekció.
Delete button: A fájl törlésére szolgáló gomb.
A file uploader három méretben – extra small, small és large – használható. A méretet a rendelkezésre álló hely és a felhasználói felület kontextusának megfelelően kell kiválasztani.
Single upload opcióval egy fájl választható ki és tölthető fel.

Multi upload opcióval több fájl választható ki és tölthető fel. A feltöltött fájlok egymás alatt jelennek meg.

Alapértelmezetten a feltöltött fájl nevét és méretét jelenítjük meg. További metaadatokat – például hogy hitelesített-e a dokumentum – a fájl neve alatti meta szekcióban helyezhetünk el.

Loading, azaz töltő állapotban a kiválasztott fájl feltöltés alatt áll, amit egy animált loading spinner jelez a komponens jobb oldalán.
A feltöltés után 2 másodpercig egy pipa jelenik meg a loading spinner helyén. Ezzel jelezzük a felhasználónak a feltöltés sikerességét.
Uploaded, azaz feltöltött állapotban megjelenik a törlésre szolgáló gomb. A fájl neve opcionálisan linkel a feltöltött fájlra.

Az egyes fájlokra vonatkozó hibaüzenetek a közvetlenül a fájl alatt, a meta szekcióban jelennek meg. A teljes komponensre vonatkozó hibaüzenetek a gomb alatt jelennek meg.
Mindkét esetben a Feedback message komponenst használjuk.

A komponens és az interaktív elemei a design system sztenderd interakciós állapotainak logikáját követi.
A túl hosszú fájlok neve levágódik. A hibaüzenetek és a meta sectionök több sorba törnek.

A fájl neve – ha linkel – és a törlésre szolgáló gomb önálló interaktív területet képez.

Feltöltés után a fájl neve linkelhet a feltöltött fájlra, hogy a felhasználók beküldés előtt ellenőrizhessék a feltöltött fájl tartalmát.

A feltöltendő fájlokra vonatkozó követelményeket – méret, formátum, stb. – a Label helper textjében tüntetjük fel.

Az egyes fájlokra vonatkozó hibaüzenetek a közvetlenül a fájl alatt, a meta szekcióban jelennek meg. A teljes komponensre vonatkozó hibaüzenetek a gomb alatt jelennek meg.
A hibaüzeneteket – és a sikeres üzeneteket –, illetve a hozzájuk tartozó részletes útmutatókat a Feedback message komponens tartalmazza.

A látható, egyértelmű labelek a file uploaderek és az űrlapok használhatóságának kulcsai. Sem az úgynevezett floating labelek, sem a placeholderek, sem a csak ikonokkal jelzett mezők nem helyettesítik a labeleket, és számos használhatósági és akadálymentesítési problémát okoznak.
A labeleket csak nagyon indokolt esetben lehet elrejteni. Ilyenkor gondoskodni kell az akadálymentesítésről, és szakértővel kell validálni az implementációt.
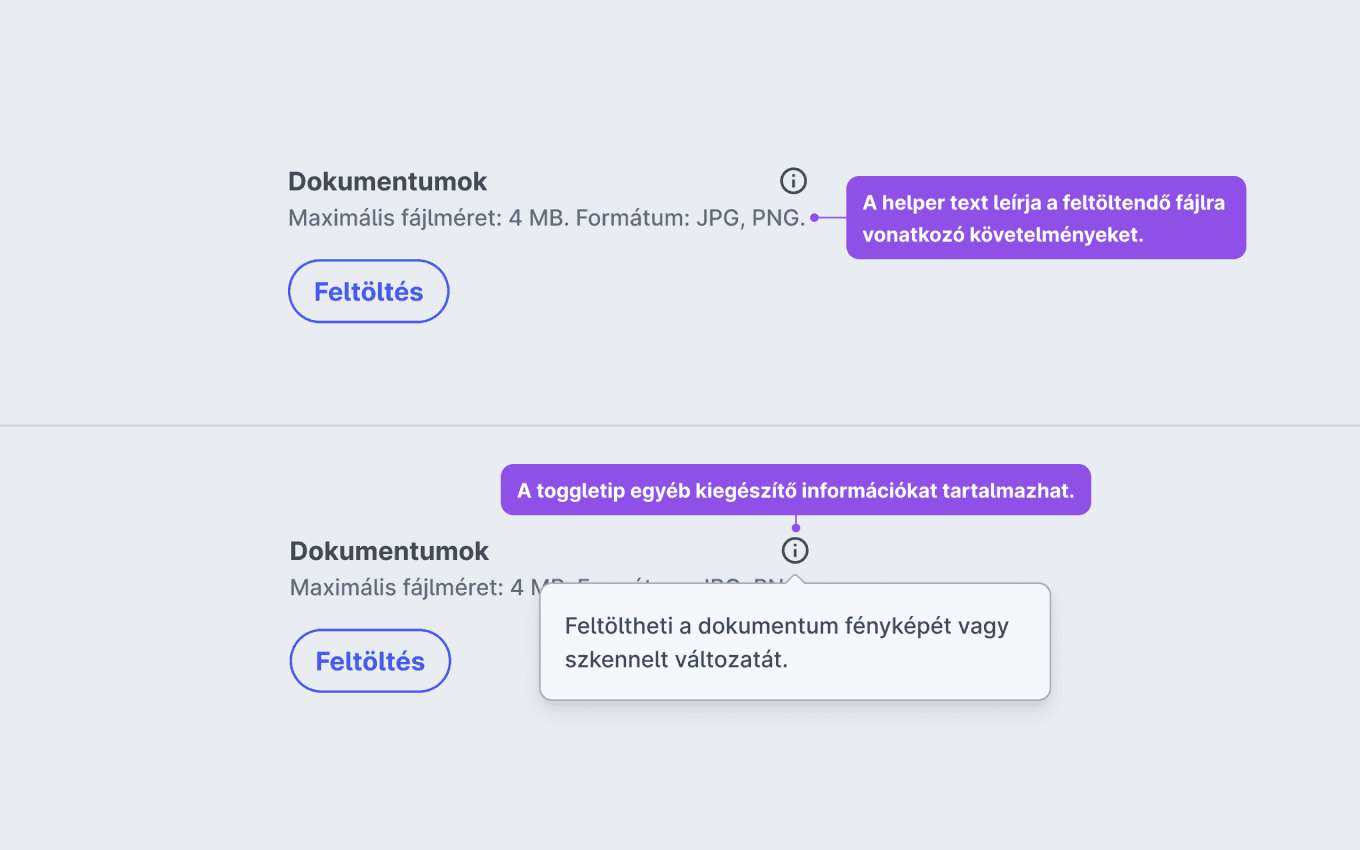
A file uploader labelének egyértelműen le kell írnia, hogy mit töltsön fel a felhasználó. Ha a label kiegészítésre szorul, helper texttel vagy toggletippel segíthetünk a felhasználónak.
A helper text és a toggletip is helyben, navigálás nélkül elérhető, kontextuális segítség, ezért felfedezhetőbb és gyorsabb megoldás, mint például a súgó.
-
A helper textet a fájlok feltöltéséhez szükséges információk – például formátum – megjelenítésére használjuk.
-
A toggletip csak interakció után olvasható, ezért csak indokolt esetben, kevésbé fontos kiegészítő információkhoz használjuk.
Csak akkor használjunk helper textet vagy toggletipet, ha valóban szükség van rá! Érdemes felhasználói kutatásokkal vagy tesztekkel felmérni, hogy hol igényel segítséget a felhasználó.
A helper textet és a toggletipet a Label komponens tartalmazza.

A kötelező mezőket a label mögötti piros csillaggal jelöljük. Ha minden mező kötelező, elhagyhatjuk a piros csillagot, elég kódban jelölni az asszisztív technológiák számára.
Az opcionális mezőket a label mögötti (Nem kötelező) szöveggel jelöljük. Ha egy űrlap kötelező és opcionális mezőket is tartalmaz, érdemes azt jelölni, amelyikből kevesebb van.
Ezeket a tulajdonságokat a Label komponens tartalmazza.

A beviteli mezőket egymás alá, balra rendezzük. Ez az elrendezés követi a szem természetes mozgását, és a nagyítóval böngészőket is támogatja.
A beviteli mezők több oszlopba rendezése csak akkor elfogadható, ha az egymás mellé rendezett adatok a valóságban is tipikusan így jelennek meg. (Például a vezeték- és keresztnév.)

A komponens a design system kontrasztcélokkal generált szemantikus színeit használja, ezért megfelel az akadálymentesítési követelményeknek. A tokenizálás miatt ez színsémától és sötét vagy világos módtól függetlenül igaz.
A design system sztenderd interakciós állapotainak logikája miatt a kontrasztcélok a komponens minden interaktív állapotánál biztosítottak.
A kontraszt minimumokat a design system legsötétetebb – sötét módban a legvilágosabb – hátterén generáljuk, emiatt ez az arány minden más használható háttéren ennél csak jobb lehet.
Ha a komponenst nem tokenizált háttérszínen használjuk, manuálisan ellenőrizni kell a kontrasztot!

A komponens interaktív elemei közt a Tab billentyűvel lehet navigálni, és a Space/Enter billentyűkkel lehet őket aktiválni.

A hitelesítést jelző ikon rejtett az asszisztív technológiák elől, mert a hitelesítés ténye szövegesen is jelen van.

A label, a helper text és a feedback message is asszociálva van a komponenshez, így ezek mind elérhetőek az asszisztív technológiák számára, beleértve a required indicatort is. (Bővebb dokumentáció a Label komponensben.)

A delete gomb az asszisztív technológiák számára elérhetően, de vizuálisan rejtve tartalmazza a törlendő fájl nevét.
A feltöltött fájlok multi módban listaelemként vannak implementálva.
A metaadatok aria-described by-jal vannak hozzárendelve a fájlhoz.
