Az általános használhatósági heurisztikák segítségével intuitív, hatékony és felhasználóbarát felületeket tervezhetünk.
A heurisztikákhoz Jakob Nielsen iparági sztenderdnek tekinthető munkáját, a 10 Usability Heuristics for User Interface Designt dolgoztuk fel és adaptáltuk a közigazgatási szolgáltatások sajátosságaihoz.
A felhasználónak mindig tudnia kell, hogy mi történik. Ha valós idejű visszajelzéseket adnunk a rendszer aktuális állapotáról, a felhasználó értesülhet az interakciók eredményéről, könnyebben megjósolhatja a következő lépéseket, és azt érezheti, hogy kézben tartják a dolgokat.

- Mindig jelezzük, hogy sikerült-e végrehajtani egy műveletet – például egy űrlap beküldését – vagy sem. Ha szükséges, jelezzük a feldolgozás állapotát és várható idejét is.
- Ha egy művelet végrehajtása – például egy beállítás mentése – több másodpercig tart, jelezzük, hogy folyamatban van a művelet. Ehhez töltést jelző animációt vagy más vizuális jelzést is használhatunk.
- Világosan kommunikáljuk, ha nem érhető el egy funkció. Ne titkoljuk el, ha a felhasználónak nincs jogosultsága valamihez, inkább magyarázzuk el egyértelműen az okot.
A felhasználó a megszokott megoldásokat keresi. A világgal és a fizikai tárgyakkal kapcsolatos tapasztalatait és elvárásait továbbviszi a felhasználói felületekre is. Az intuitív, való világból ismerős elemek beépítése segít, hogy ösztönösen, gondolkodás nélkül lehessen használni a felületeket.
A felületnek a felhasználó nyelvén kell megszólalnia. Úgy kell fogalmaznunk, olyan szavakat és kifejezéseket kell használnunk, amelyek ismerősek számára.

- Ha egy űrlapnak van elterjedt, papíralapú változata, érdemes egyeztetni az online és a papíralapú verzió megnevezéseit és formátumát.
- Ha lehet, használjuk a köznyelvben előforduló megnevezéseket. Például az "ideiglenes forgalomban tartási engedély" helyett használjuk az "ideiglenes forgalmi engedély" kifejezést.
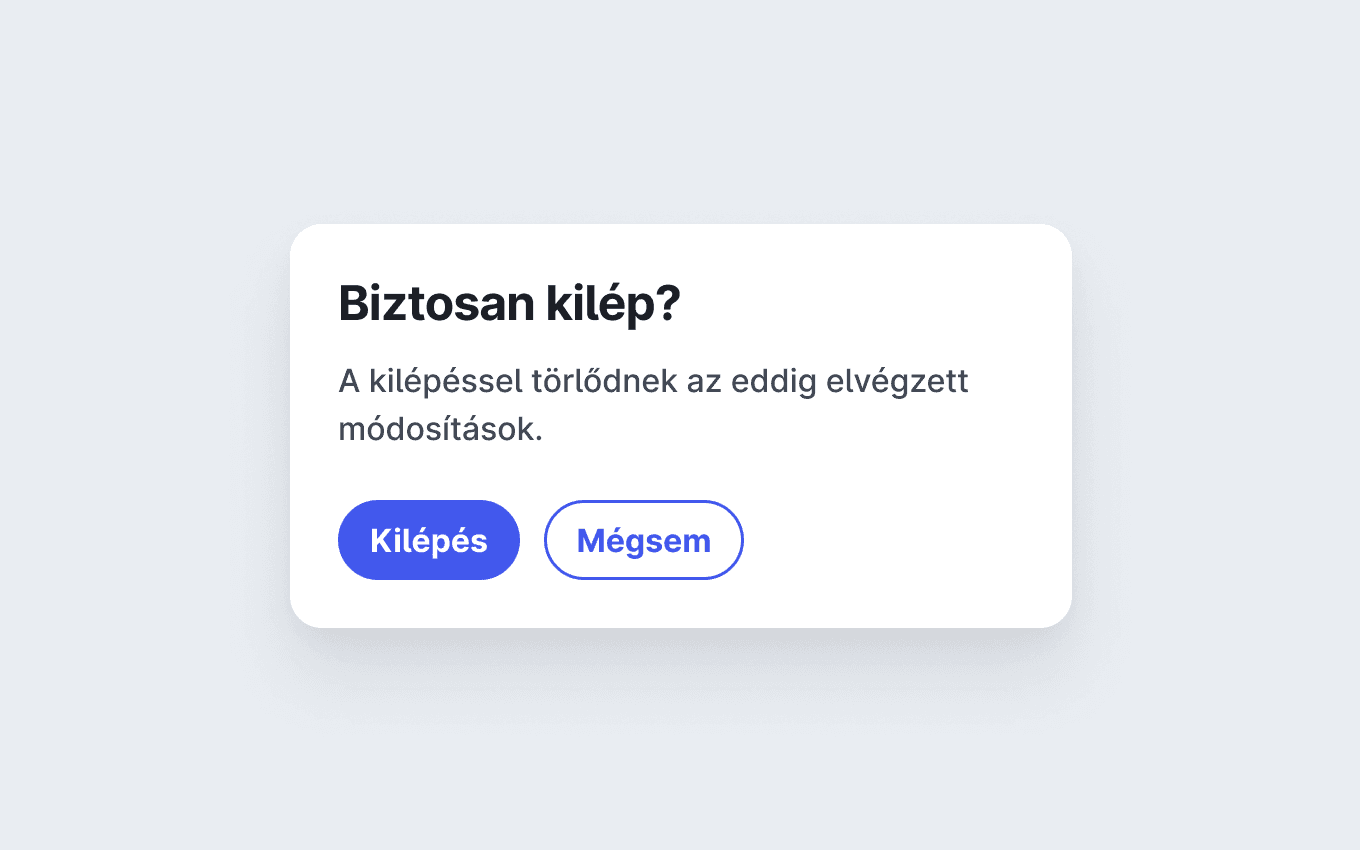
A felhasználó időnként rosszul dönt vagy hibázik. Biztosítanunk kell, hogy egyszerűen visszavonhassa a műveletet vagy kiléphessen a folyamatból.
Ezzel visszaadhatjuk a kontrollt, és csökkenthetjük a frusztrációt.

- Komolyabb következményekkel járó műveletek – például egy kérvény benyújtása – előtt kérjünk megerősítést a felhasználótól vagy biztosítsuk a visszavonás lehetőségét.
- Ha a felhasználó elfelejt csatolni egy dokumentumot, engedjük meg, hogy később pótolja, anélkül, hogy újra kellene kezdenie a folyamatot.
- Tervezzünk megszakítható és könnyen folytatható folyamatokat, hogy a felhasználó a saját tempójában haladhasson. Jó gyakorlat a többlépcsős űrlap, amely minden lépés után menti az adatokat.
A felhasználó minden felületen hasonló működésre és megjelenésre számít. Ha követjük a platformok sztenderdjeit, az iparági konvenciókat és a jó gyakorlatokat, csökkenthetjük a kognitív terhelést.

- Mindenhol legyen konzisztens a navigáció és az űrlapok elrendezése, hogy a felhasználó könnyebben megtanulhassa a felületeket.
- Érdemes követni az elterjedt konvenciókat és a népszerű szolgáltatások megoldásait. Az ismerős felületeket gyorsabban és hatékonyabban lehet használni.
- Ugyanazt a műveletet mindig ugyanúgy kell hívni. Például a bejelentkezés mindig bejelentkezés legyen, ne cseréljük azonosításra vagy belépésre.
Úgy kell megterveznünk a felületeket, hogy lehetőleg ne hibázhasson a felhasználó. Jó gyakorlat, ha a nagyobb döntések előtt megerősítést kérünk a felhasználótól.

- Jól megválasztott alapértékekkel és korlátokkal sokszor megelőzhetők a kisebb hibák. Például a telefonszám bekérésénél érdemes alapértékként beállítani a magyar hívószámot, illetve tiltani a nem numerikus karaktereket.
- Legyünk toleránsak a beviteli mezőknél! Nem kell hibaként kezelni, ha a felhasználó kötőjellel vagy szóközökkel adja meg a TAJ-számát. Beküldés után egyszerűen törölhetjük a felesleges karaktereket.
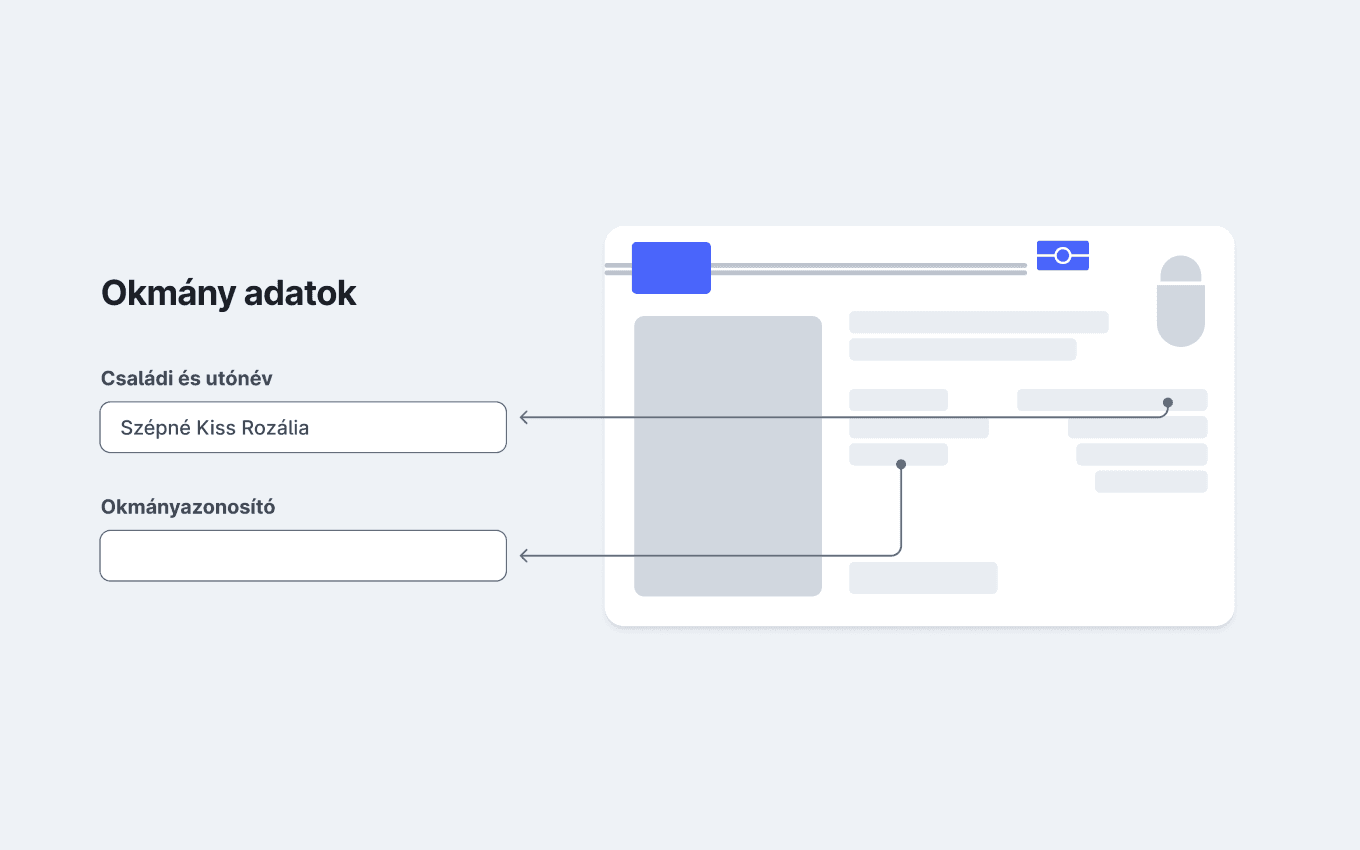
A felhasználó gyakrabban hibázik, válik frusztrálttá vagy adja fel a feladatot, ha a memóriájára kell hagyatkoznia.
Látható és elérhető információkkal, ikonokkal és egyéb vizuális segítségekkel, illetve a felhasználó számára ismert mintázatok és megoldások használatával csökkenthetjük a kognitív terhelést.

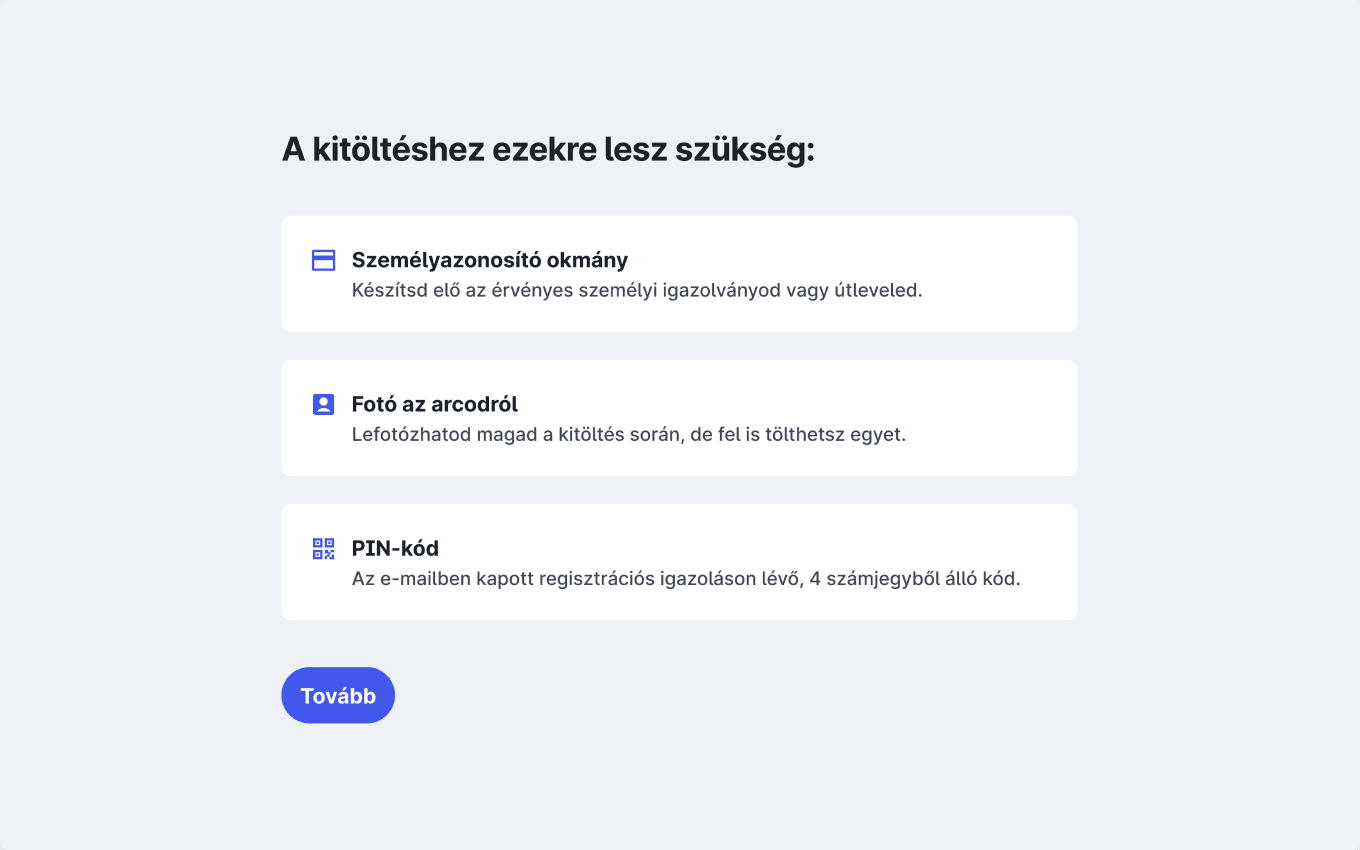
- A hosszabb folyamatok előtt érdemes tájékoztatni a felhasználót arról, hogy mire számíthat, milyen adatokat kell majd megadnia vagy milyen okmányokra lesz szüksége. Így felkészülhet, és nem kell ügyleírásokból vagy más felületekről szerzett információkra hagyatkoznia.
- Mindig helyben, kontextuálisan segítsünk a felhasználónak. Például a beviteli mező kitöltéséhez szükséges segítséget a mező közelében helyezzük el.
- A műveletek és a menük sorrendje legyen állandó. Így a felhasználó könnyebben megtanulja, hogy mit hol kell keresnie.
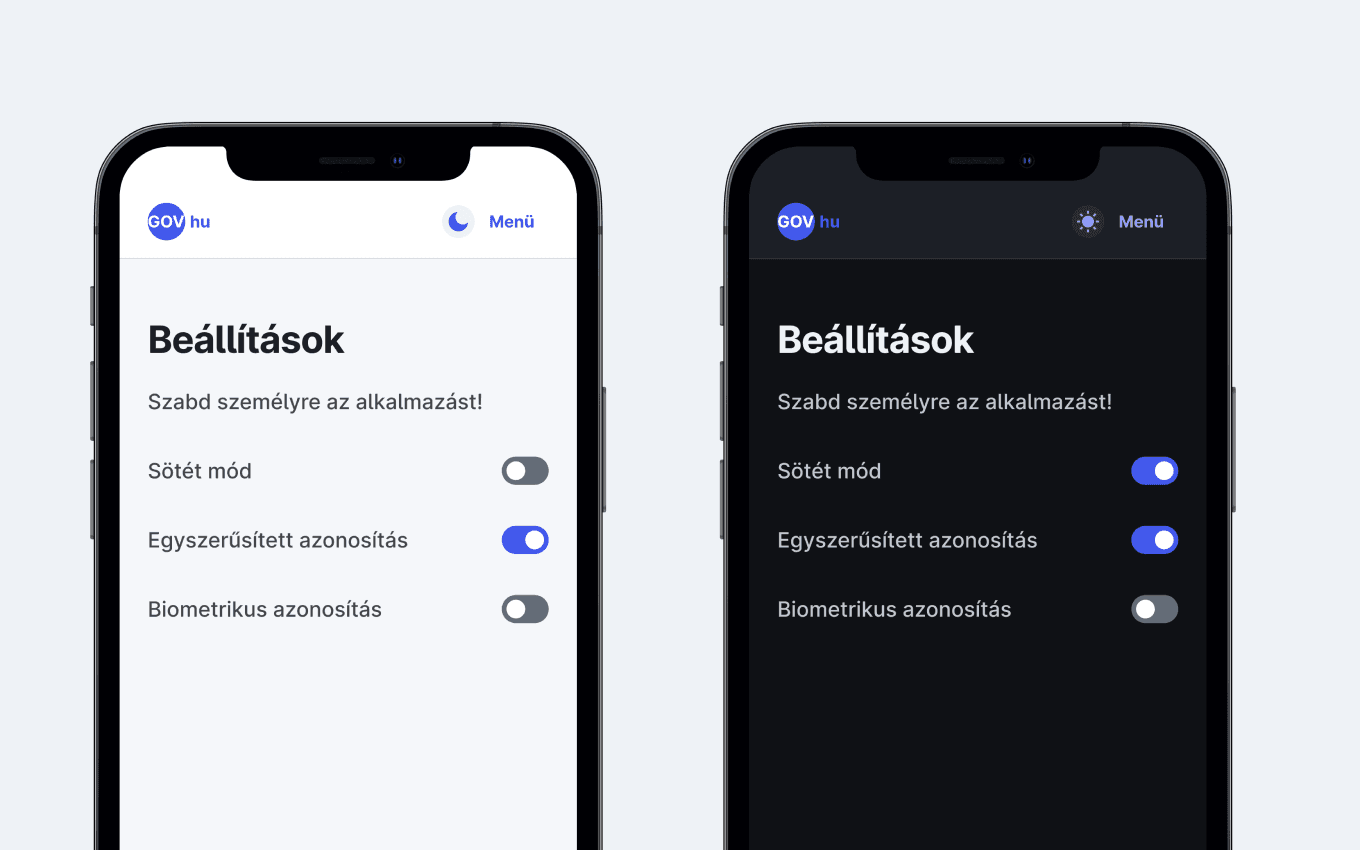
Érdemes megkülönböztetni a kezdő és a tapasztalt felhasználókat.
Ha eltérő opciókat kínálunk és lehetővé tesszük a gyakori műveletek testreszabását, a felhasználó gyorsabban, kényelmesebben és az igényeinek megfelelően használhatja a felületet.

- A platformok által támogatott megjelenítési és testreszabási beállítások implementálásával – például a sötét mód, a magas kontrasztú mód és a csökkentett animációk – lefedhetjük a leggyakoribb preferenciákat.
- A gyorsbillentyűk és a gesztusvezérlés segíthet a tapasztaltabb felhasználóknak, de fontos, hogy ne csak ezekkel lehessen használni a felületet.
- A haladó vagy részletes beállítások kontextuális megjelenítésével csökkenthetjük a kezdő felhasználók kognitív terhelését. Megfelelő alapértékekkel a leggyakoribb eseteket is lefedhetjük.
A felhasználói felület nem tartalmazhat felesleges információkat vagy elemeket, mert ezek csak elterelik a figyelmet.
A minimalista design segít, hogy a felhasználó gyorsabban megtalálja a szükséges információkat, és egyszerűbben elérje a célját.

- A felhasználók tranzakcionálisan gondolkoznak az ügyintézésről. Egy egyszerű, dekorációktól mentes, de jól működő felület jobb felhasználói élményt nyújt, mint egy innovatív, de lassú felület.
- Az egyszerű, letisztult design inkluzívabb felületeket eredményez. A felületeket úgy kell megtervezni, hogy minél szélesebb körben használhatóak legyenek, függetlenül a felhasználók képességeitől vagy digitális érettségétől.
Bár a hibakezelés helyett a hibák megelőzésére kell törekednünk, előfordulhatnak váratlan problémák.
A hibaüzeneteket érthetően – szakkifejezések és hibakódok nélkül – kell megírnunk. Pontosan meg kell mondanunk, hogy mi a hiba oka, és segítenünk kell a megoldásban.

- Fontos, hogy a felhasználó érthető hibaüzeneteket kapjon, szakkifejezések és hibakódok nélkül.
- A hibaüzenet ne csak a hiba tényéről tájékoztasson, hanem adjon útmutatást a hiba javításához.
- Ha egy űrlapon sok a hiba, érdemes összegyűjteni és az űrlap tetején is megjeleníteni őket.
A legjobb, ha olyan felületeket tervezünk, amelyek nem szorulnak további magyarázatra.
Ha mégis súgóra vagy egyéb dokumentációra van szükség, ügyeljünk a kereshetőségre, a tömörségre, és összpontosítsunk az elvégzendő lépésekre.

- A felhasználói dokumentációt ne csak PDF-ként töltsük fel, hanem integráljuk a szolgáltatásba, hogy közvetlenül elérhető legyen.
- A súgónak kereshetőnek kell lennie, hogy a felhasználó minél gyorsabban megtalálja az információkat.
- Ha a gyakran ismételt kérdéseket közvetlenül a szolgáltatás oldalán jelenítjük meg, könnyebben és gyorsabban elérhetővé válik a felhasználó számára.